閲覧ありがとうございます。
javascriptを使えるようにしよう!
Javascriptを使ってアニメーションのタイミングを変えたい!
Javascriptを使える環境を作りたい
そんな問題解決につながれば嬉しいです。
Javascript実装までの大まかな流れ
テーマごとに流れが異なります。
SWELL① ページごとに設定
SWELLにはデフォルトでページごとにjsコードを記述することができるので準備は必要ありません。
これでjsが動いてくれます。
SWELL② 全体に設定
全体でjsを反映させるには準備が必要になります。
テーマフォルダに新たにファイルを作成するにはサーバーへのアクセスが必要などちょっと難易度が高くなります。
Lightningでの設定
Lightningにはデフォルトでjsコードを記述する設定は無いのでSWELL②と同様のステップを踏む必要があります。
「SWELL」での実装とテスト
SWELL① ページごとの設定手順
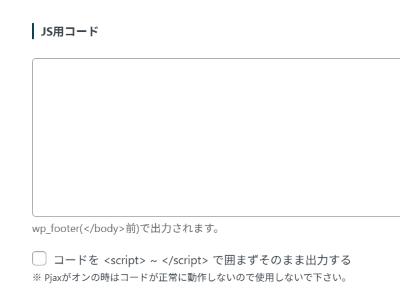
投稿ページ下部の“カスタムCSS & Js”に直接入力
SWELLにはCSSとJsコードを直接入力できます。

ここにjsコードを入力すればそのまま反映されます。
反映させたいページ数が少ない場合はすべてのページにコピペでも良いと思います。
SWELL① 動作テスト
“対象の要素が初めて画面に入った時アニメーションが動作する”というテスト用のjsコードを用意しました。
以下のコードを投稿画面下部の「js用コード」にコピペしてみましょう。
//ビューポートに入ったときアニメーションスタート
document.addEventListener('DOMContentLoaded', function() {
const targets = document.querySelectorAll('.line-deco');
function isElementInViewport(el) {
const rect = el.getBoundingClientRect();
const windowHeight = window.innerHeight || document.documentElement.clientHeight;
return (
rect.top < windowHeight * 0.85 && // ビューポートの85%の位置に達したとき
rect.bottom > windowHeight * 0.25 // ビューポートの25%の位置より下にあるとき
);
}
function checkAnimation() {
targets.forEach(target => {
if (isElementInViewport(target)) { //ビューポートにあるかどうか
target.classList.add('animate');//あれば‘animate’のクラスを追加
}
});
}
window.addEventListener('scroll', checkAnimation);
// 初回チェック
checkAnimation();
});
//アニメーション おわり次に実際動かすcssアニメーションのコードを「css用コード」に記述します。
わかりやすい様にテキストが弾むアニメーションを用意しました。以下のコードをコピペしてください。
/*弾むアニメーション*/
@keyframes bound{
0%{
transform: translatey(0px);
}
25%{
transform: translatey(-40px);
}
50%{
transform: translatey(0px);
}
85%{
transform: translatey(-10px);
}
100%{
transform: translateY(0px);
}
}
.anime-bound.animate{
-webkit-animation: bound 1s 1 forwards;
animation: bound 1s 1 forwards;
}
/*ここまで*/あとは適応させたいブロックの「高度な設定」内の追加CSSクラスに“anime-bound”を入力して準備完了です。
公開またはプレビューで動きを確認してみましょう。
反映させたテキスト
上のテキストが弾めば反映されています。
SWELL②とLightningの場合
SWELL②とLightningの設定はほぼ同じです。
サーバー側の作業を含みます。必ず作業前にバックアップを取っておいてください。
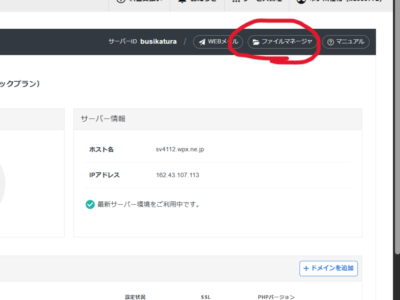
WordPressが格納してあるサーバーにアクセスします。
※画像はシンレンタルサーバーのものです。

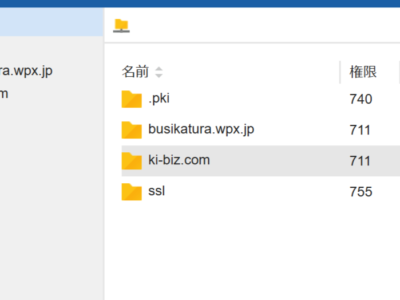
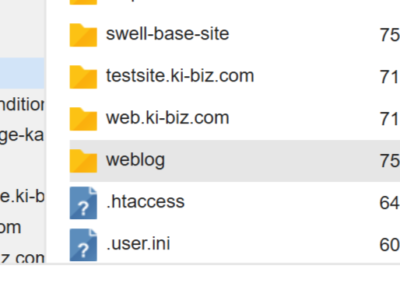
テーマの有るドメインを選択

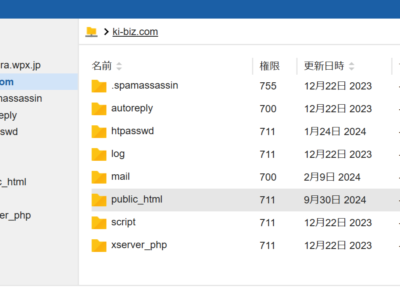
→ 「public_html」

→ 「サイトのフォルダ」

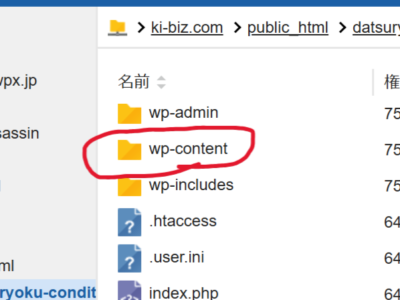
→ 「wp-content」

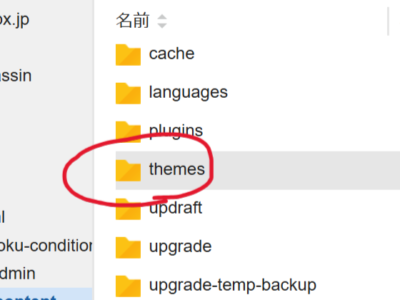
→ 「themes」

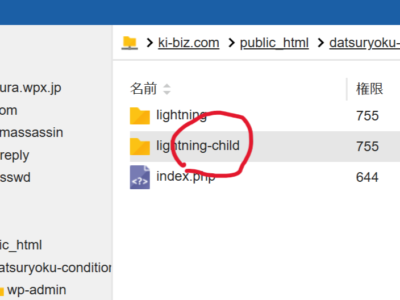
→ 「有効になっているテーマのフォルダを選択(子テーマを推奨)」

選択したフォルダ内にjsファイルを作成します。
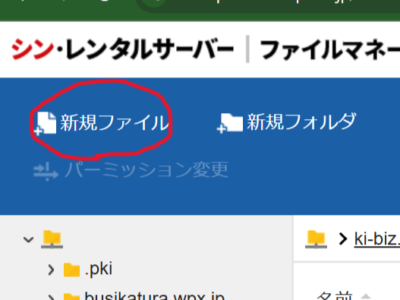
「+新規ファイル」

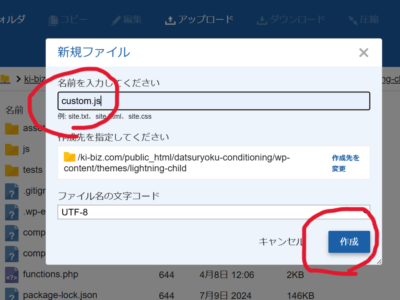
→ ファイル名「custom.js」を入力し作成をクリック

※名前の“custom”の部分は任意の文字列に変えてOKです

WordPressのダッシュボード
→ 「外観」
→ テーマファイルエディターを開く
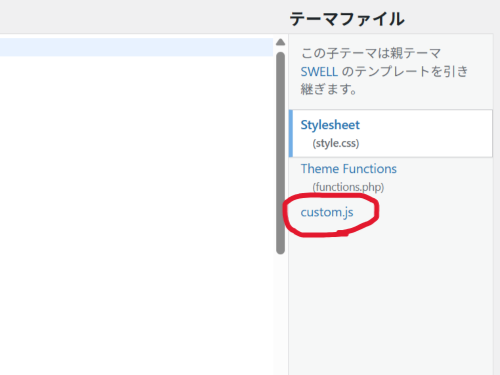
新たに作成した「custom.js」が表示されていればOKです。
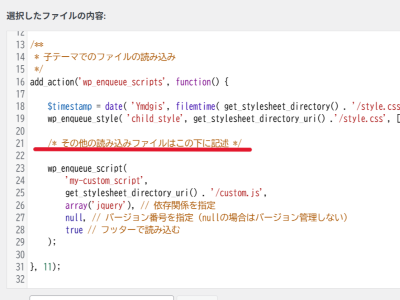
→ 「functions.php」を開き以下のコードを画像の位置(赤線の下)にコピペします。
※有効テーマが親テーマの場合と子テーマの場合で少しコードが異なります。有効なテーマに合わせてコピペして下さい。
親テーマの場合はこちら
/*jsファイル読み込み*/
wp_enqueue_script(
'my-custom_script',
get_template_directory_uri() . '/custom.js', // '/ と ' の間に作成したファイルの名前を入力
array('jquery'), // 依存関係を指定
null, // バージョン番号を指定(nullの場合はバージョン管理しない)
true // フッターで読み込む
);
/*ここまで*/子テーマの場合はこちら
/*jsファイル読み込み*/
wp_enqueue_script(
'my-custom_script',
get_stylesheet_directory_uri() . '/custom.js', // '/ と ' の間に作成したファイルの名前を入力
array('jquery'), // 依存関係を指定
null, // バージョン番号を指定(nullの場合はバージョン管理しない)
true // フッターで読み込む
);
/*ここまで*/
これでjsファイルを呼び出す準備ができました。
次に「custom.js」を開き以下のコードをコピペします。
//ビューポートに入ったときアニメーションスタート
document.addEventListener('DOMContentLoaded', function() {
const targets = document.querySelectorAll('.line-deco');
function isElementInViewport(el) {
const rect = el.getBoundingClientRect();
const windowHeight = window.innerHeight || document.documentElement.clientHeight;
return (
rect.top < windowHeight * 0.85 && // ビューポートの85%の位置に達したとき
rect.bottom > windowHeight * 0.25 // ビューポートの25%の位置より下にあるとき
);
}
function checkAnimation() {
targets.forEach(target => {
if (isElementInViewport(target)) { //ビューポートにあるかどうか
target.classList.add('animate');//あれば‘animate’のクラスを追加
}
});
}
window.addEventListener('scroll', checkAnimation);
// 初回チェック
checkAnimation();
});
//アニメーション おわり
これでアニメーションを意図したタイミングで動かすことができるようになりました。
SWELL②・Lightning 動作テスト
style.cssに以下のテスト用cssアニメーションコードをコピペしてください
/*弾むアニメーション*/
@keyframes bound{
0%{
transform: translatey(0px);
}
25%{
transform: translatey(-40px);
}
50%{
transform: translatey(0px);
}
85%{
transform: translatey(-10px);
}
100%{
transform: translateY(0px);
}
}
.anime-bound.animate{
-webkit-animation: bound 1s 1 forwards;
animation: bound 1s 1 forwards;
}
/*ここまで*/次に投稿ページなどで対象のブロックを選択し、画面右下部の「高度な設定」内の「追加cssクラス」に“anime-bound”と入力したら、プレビューまたは公開されたページで動作を確認してください。
対象ブロックが弾んだら設定完了です。
まとめ
あまりコーディングに慣れておらずJavascriptの対象となるページ数が少ないのであれば簡単でトラブルリスクもないSWELLをお勧めします。
全体を対照するのであれば初めに少し面倒な手順がありますがバックアップをしっかり取った上でトライしてみてほしいと思います。
最後までご覧いただきありがとうございました。












コメント