閲覧ありがとうございます。
WordPressにもともと入っていないフォントを呼び出して使う方法
フォントファミリーを指定したのに変わらない
フォントの呼び出し方がわからない
wpに含まれていないフォントをプラグイン無しで使いたい
そんな問題解決につながれば嬉しいです。
WordPressにもともと入っていないフォントを呼び出して使う方法
まず大まかな流れを説明しますがその前にフォントについて注意が必要です。
フォントにはフリーのものもあれば商用利用制限のあるものもあります。使いたいフォントが利用可能なのかどうかの確認をしてから使用するようにしてください。
大まかな流れ
- 使いたいフォントのHTMLコードを取得
- functions.phpにコードを張り付ける
- 追加cssで任意の場所にフォントを追加
1,使いたいフォントのHTMLコードを取得
今回はAdobe Fontsの“Athena”というフォントを例に使います。
Adobe Fontsというサイトで「Athena」と検索し、呼び出された画像をクリックします。

表示されたフォントから使いたいフォントの</>をクリックします。


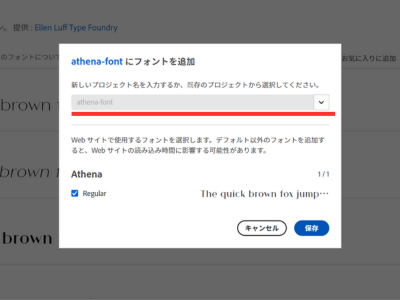
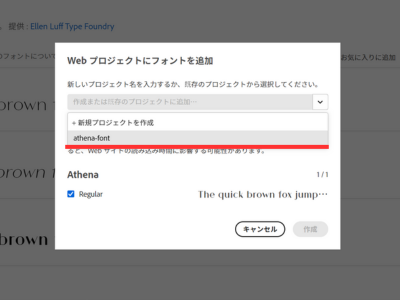
「webプロジェクトにフォントを追加」という画面で「新規プロジェクトを追加」で任意の名前を追加します。(ここではathena-font)
プロジェクトを選択し、右下の「保存」をクリックします。

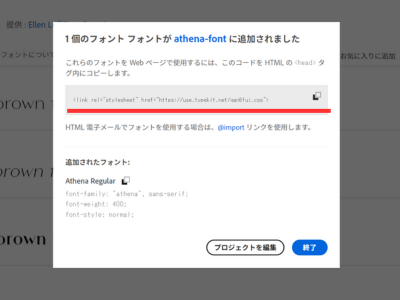
表示されたコードはそのまま表示させておいてください。
2,functions.phpにコードを張り付ける
WP親テーマのheader.phpに追加する方法もありますがテーマは更新され問題が起きる可能性があるので、ここでは子テーマのfanctions.phpのコードからheader.phpに追記します。(コピペでOK)
wpのダッシュボード
➡外観
➡テーマファイルエディタ
➡fanctions.php
と進んで、fanctions.phpの一番下に以下のコードを貼り付けます。
// head内にカスタム用のコードを追加する
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<!-- headに表示させたいコードをここに!(この行は消してね)-->
EOM;
echo $headcustomtag;
}
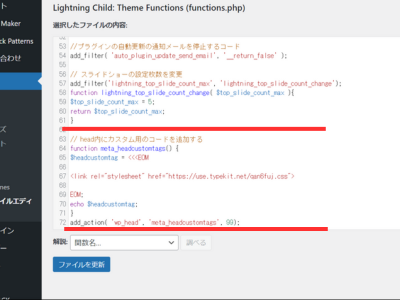
add_action( 'wp_head', 'meta_headcustomtags', 99);次に、先ほど表示させておいたフォントのコードを真ん中の<!– –>の部分を丸ごと書き換えます。(コピペでOKです。下のようになります。)
// head内にカスタム用のコードを追加する
function meta_headcustomtags() {
$headcustomtag = <<<EOM
<link rel="stylesheet" href="https://use.typekit.net/qan6fuj.css">
EOM;
echo $headcustomtag;
}
add_action( 'wp_head', 'meta_headcustomtags', 99);
こんな感じになります。
左下の「ファイル更新」ボタンを押せばここまでは完了です。
3,追加cssで任意の場所にフォント追加
最後に使いたい場所に呼び出して完了です。
ここではサイト全体で使いたいのでbodyを指定しています。
wpのダッシュボード
➡外観
➡カスタマイズ
➡追加CSS
と進み、以下のコードを書き込みます(コピペOK)
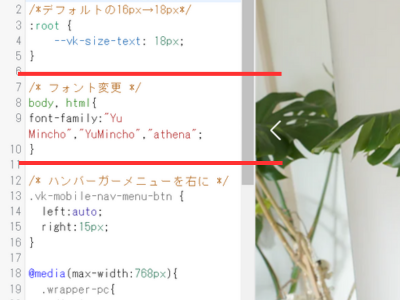
/* フォント変更 */
body{
font-family:"Yu Mincho","YuMincho","athena";
}
ここでは部分的にathenaを使うため優先度下げて3番目に記述していますが、優先度によって順番を変えて使ってください。
「body」の部分を「h1」など使いたい任意の場所を指定して使い分けることも可能です。
設定は以上になります。お疲れ様でした。
私はこちらの記事を参考に設定できました。ありがとうございました。

font-familyについてもう少し知りたい!という方はこちらの記事がわかりやすかったです。

「追加CSS」によるフォントの変更方法についてはこちらの記事をご覧ください。