閲覧ありがとうございます。
wpテーマ【Lightning】で私のサイトで表示速度を可能な限り早くした方法をご紹介
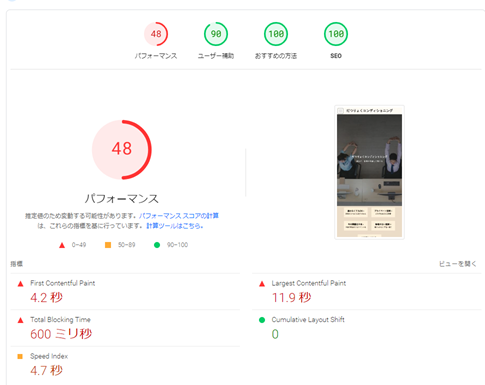
※計測はPageSpeed Insightsで行いました。
表示速度がもっと早くならないのかな?
SEO対策として表示速度を改善したいんだけど
そんな問題解決につながれば嬉しいです。
スピードアップの検証
サイトの表示速度を上げるため、Lightningデフォルトの高速化機能のほかプラグインもすべて無効化した状態から検証しました。
参考までにパフォーマンスの数値はあくまで目安なのですが、モバイルでは40でOK、70でGOOD。PCでは80でOK、90でGOODのようです。

私がLightningで運用しているサイトでは以下の高速化に関わるツールを使っていました。
※現在はテーマ「SWELL」に変更しています。
- Lightning CSS最適化
(Tree shaking 有効化設定) - Lightning CSS最適化
(Preload CSS 有効化設定) - プラグイン(Autoptimize):コードの効率化
- プラグイン(Converter for Media):画像の軽量化
- プラグイン(WP Super Cache):キャッシュ管理
結果がわかれば良い方が多いと思うので検証結果は表示速度が速い順に並べていきます。
検証結果
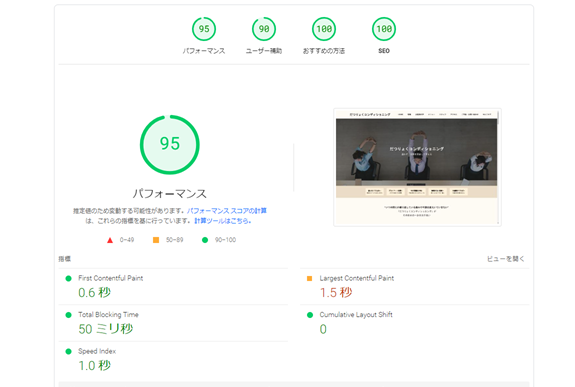
最高値は67ポイント(モバイル)

- Tree shaking 有効化設定:ON
- Preload CSS 有効化設定:OFF
- Autoptimize:ON
- Converter for Media:ON
- WP Super Cache:ON
設定は有効にする順番によってパフォーマンスの値が異なりました。1を有効にしたのち3,4と順に有効にしたときが一番高い数値になりました。5は条件に変化は無いと考え、常にONにしていました。
因みにこの時のPCでの値は95ポイントでした。

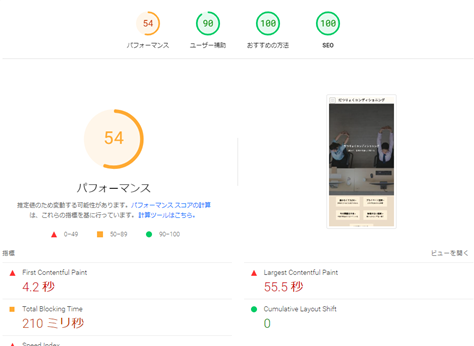
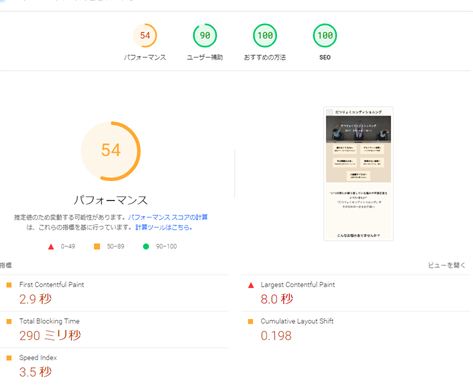
2番目以下の測定結果
2番目以降は続けて表示します。

- Tree shaking 有効化設定:OFF
- Preload CSS 有効化設定:OFF
- Autoptimize:ON
- Converter for Media:ON
- WP Super Cache:ON

- Tree shaking 有効化設定:ON
- Preload CSS 有効化設定:OFF
- Autoptimize:ON
- Converter for Media:OFF
- WP Super Cache:ON

- Tree shaking 有効化設定:ON
- Preload CSS 有効化設定:OFF
- Autoptimize:OFF
- Converter for Media:OFF
- WP Super Cache:ON

- Tree shaking 有効化設定:OFF
- Preload CSS 有効化設定:OFF
- Autoptimize:OFF
- Converter for Media:OFF
- WP Super Cache:ON

- Tree shaking 有効化設定:OFF
- Preload CSS 有効化設定:OFF
- Autoptimize:ON
- Converter for Media:OFF
- WP Super Cache:ON

- Tree shaking 有効化設定:OFF
- Preload CSS 有効化設定:OFF
- Autoptimize:OFF
- Converter for Media:OFF
- WP Super Cache:ON

- Tree shaking 有効化設定:OFF
- Preload CSS 有効化設定:ON
- Autoptimize:OFF
- Converter for Media:OFF
- WP Super Cache:ON
その他に実践していること
紹介したこと以外にも画像サイズを大きすぎないサイズでアップロードするようにしています。
また、Googleの口コミをプラグインでサイト連携すると劇的に遅くなった経験があります。
グーグルフォントを読み込ませない設定も効果的です。(今回は注意表示が出なかったので実践していません。)
サイトの表示はSEOだけでなくユーザビリティにかなり影響すると思うのであなたのサイトにも効果があると嬉しいです。
最後までご覧いただきありがとうございました。