閲覧ありがとうございます。
【Wordpress】gif画像を使って動的にイメージを伝える
動画を入れたいけどページが重くなるのは困る
画像じゃ伝わらないんだよな…
そんな問題解決につながれば嬉しいです。
gifなら効果的にイメージを伝えられる
制作しているサイトのイメージを伝えようと今までは画像を張り付けていたのですが
- 一部分しか表示できない
- 全体を表示すると縦長になってしまう
というデメリットがあります。
数が少ないうちは良いのですが増えていくほど見にくくなることが想像できます。
そこでgifを用いて表示する方法に変更してみました。
gifを用いてサイト全体を表示する手順
ここからは私が実際に行った手順を備忘録を兼ねて記していきます。
手順ではCanvaを使っています。まだ使ったことのない方はこちらから無料登録できます。
WordPressで使用したい画面を開き、画面キャプチャしながらスクロールして録画します。
Windowsの場合
ウィンドウズボタン+Gで画面上に録画ボタンが表示され、ボタンを押すと録画開始。
Macの場合
キーボードの「shift+command+5」を同時に押し、画面下で「画面全体を収録」を選択し、「収録」をクリックする。
それぞれの画面録画方法を説明してくれているサイトを紹介しておきます。

Canvaで作りたいサイズを指定してプロジェクトを作成し、先ほど録画した動画をアップロードして貼り付けます。
Canvaでは動画のトリミングや尺の調整も感覚的に簡単にできるのでおススメです。
編集が終わったら右上にある「共有」内のダウンロードからgifを選択してダウンロードします。
わかりやすく説明してくれているサイトを載せておきます。

ダウンロードしたgifをメディアにアップロードします。
画像を挿入(フルサイズ表示)
「画像」➡「メディアから選択」へ進みgif画像を選択し挿入します。
この時、画像サイズをフルサイズにしないと画像が動かず静止画になってしまうので入れたのに動かない!という時はチェックしてみてください。

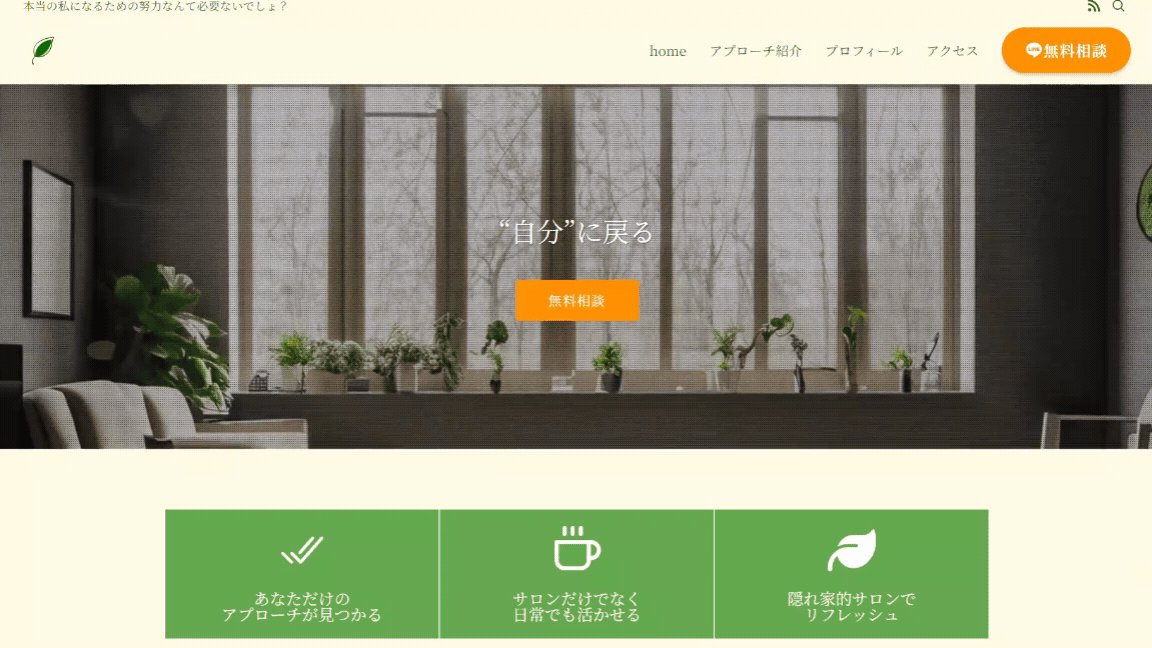
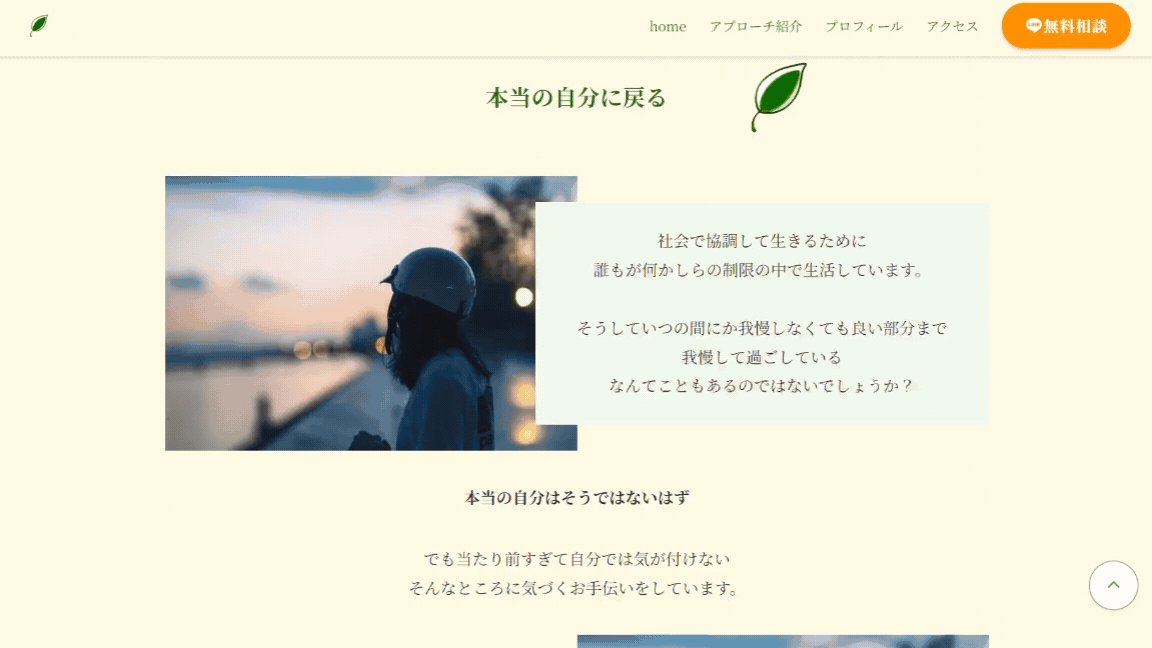
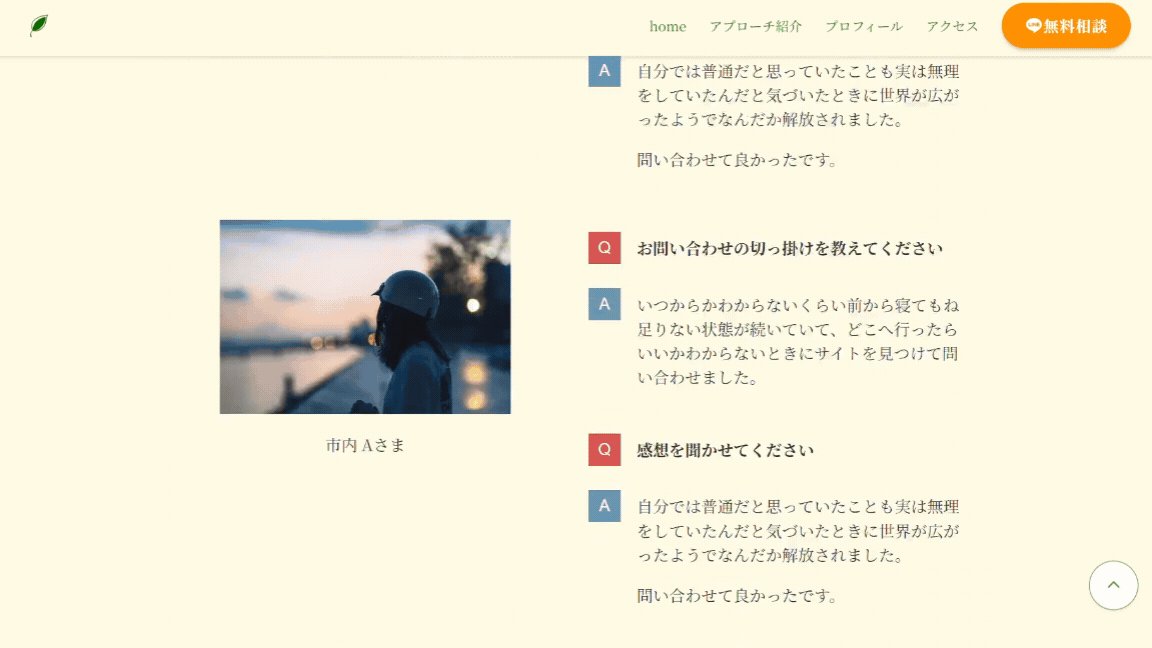
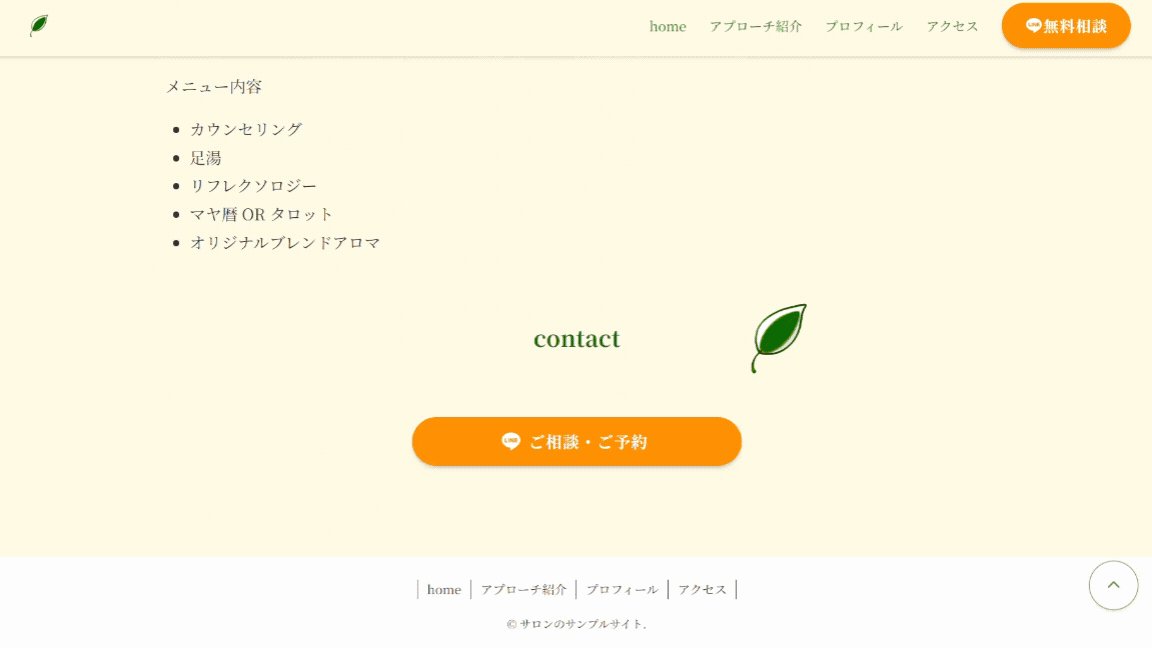
こんな感じで全体を見せることができるようになります。
容量が軽いのでSEO対策にもなるので参考になったら嬉しいです。
最後までご覧いただきありがとうございました。












コメント