閲覧ありがとうございます。
ページテーマ
SWELLのカスタマイズだけでメインビジュアル画像を“記事スライダー”にする
単純なトップページ画像じゃなく何か変化をつけたい
メインビジュアルで興味を引く方法は無いかな?
そんな問題解決につながれば嬉しいです。
目次
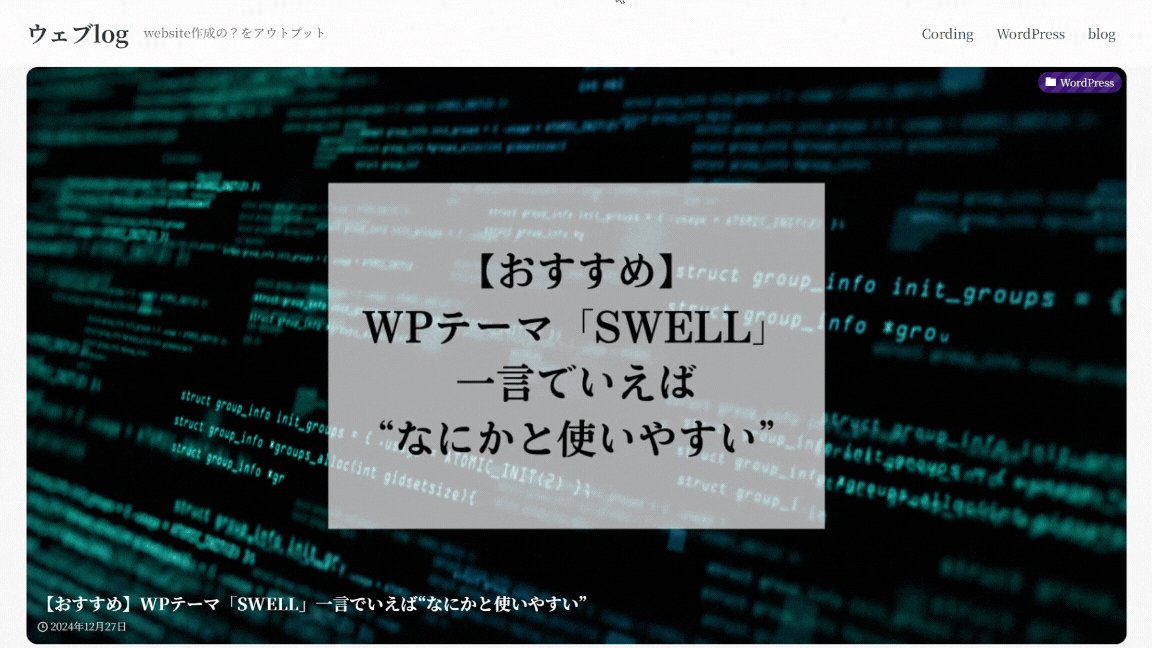
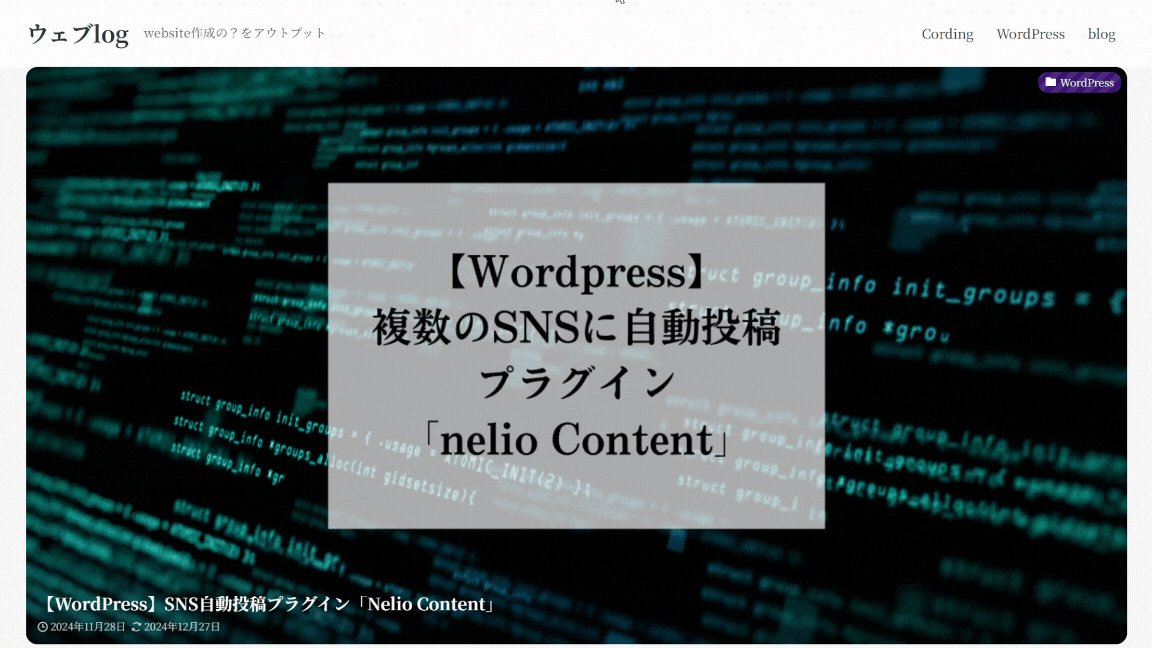
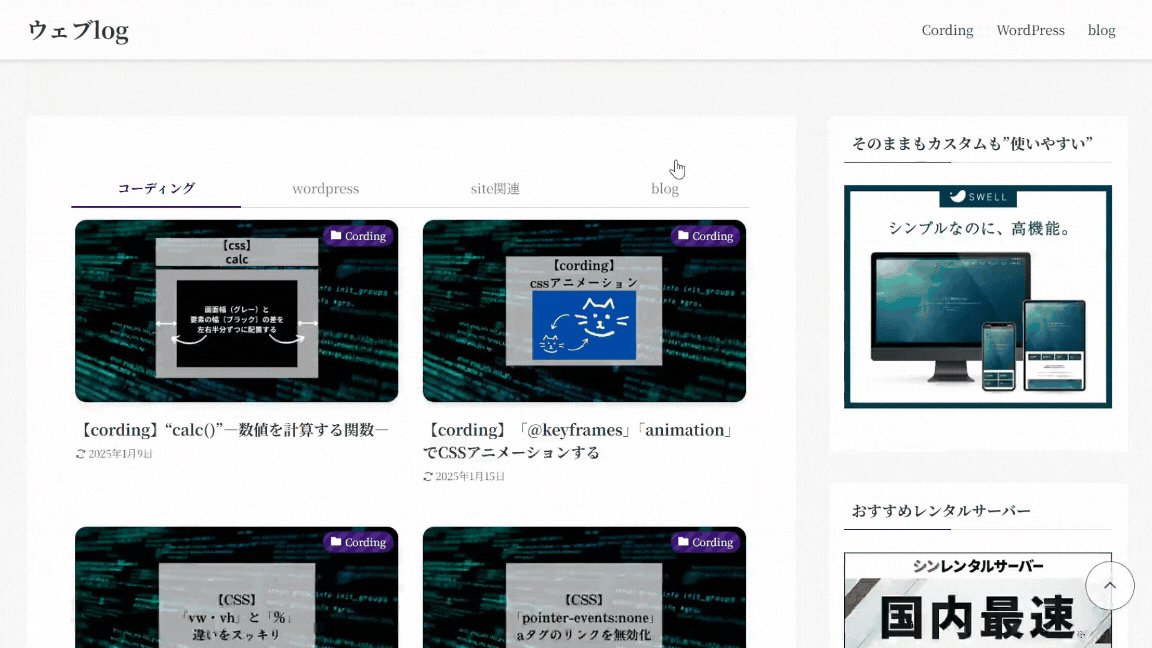
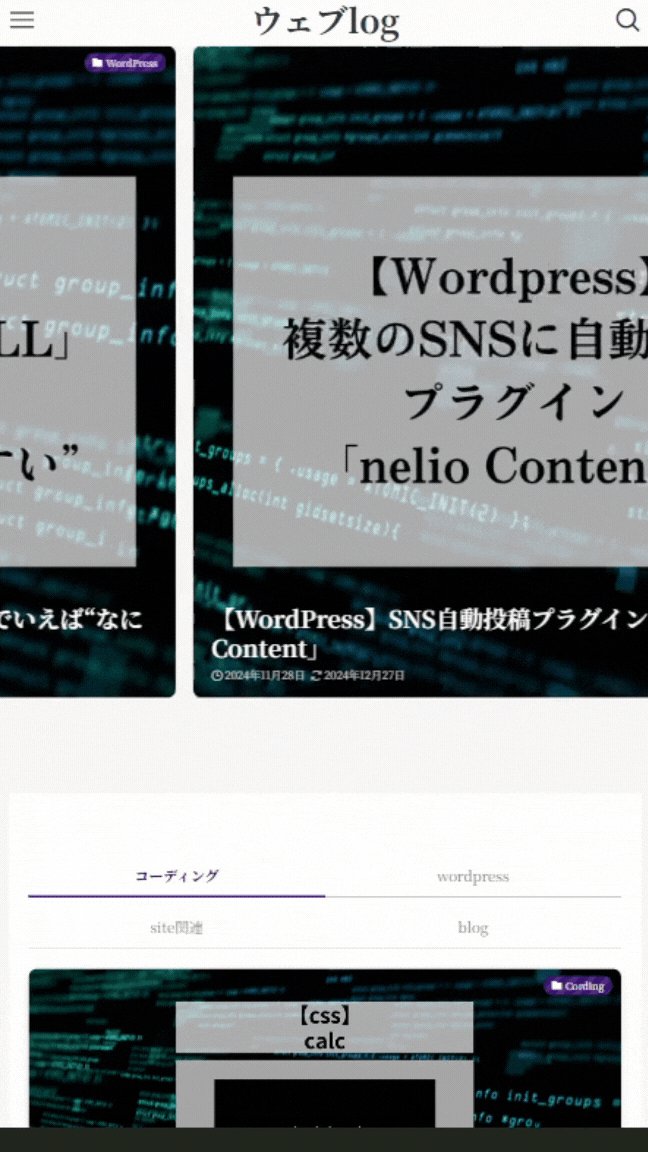
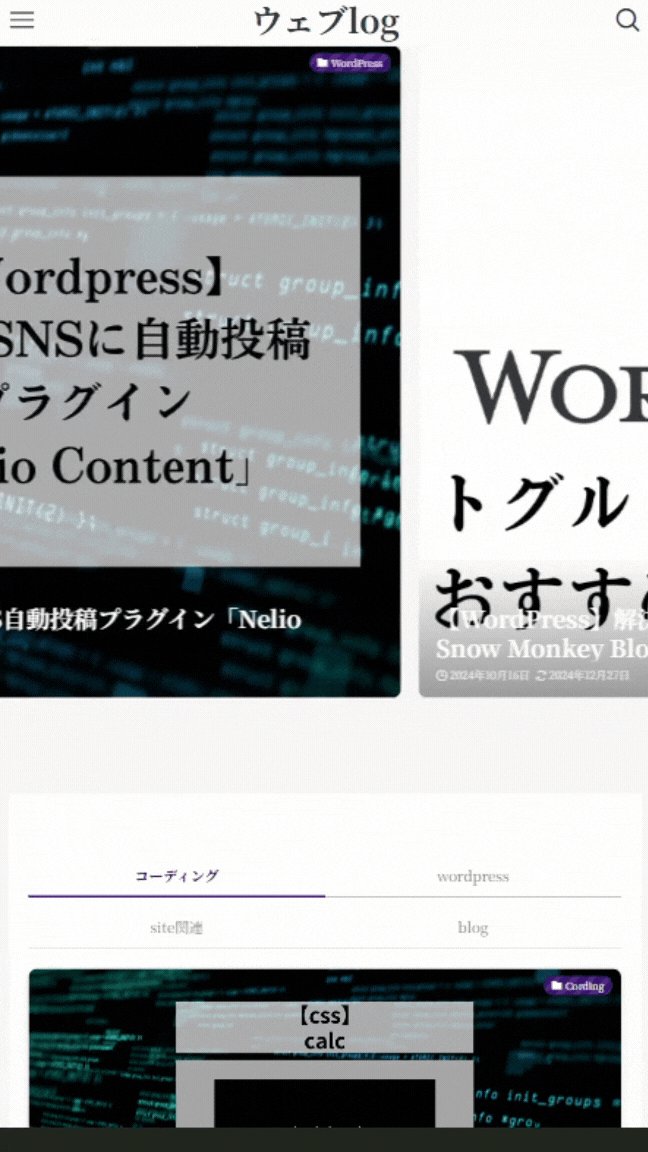
ゴールはこんな感じです
PCサイズ

スマホサイズ

手順
STEP
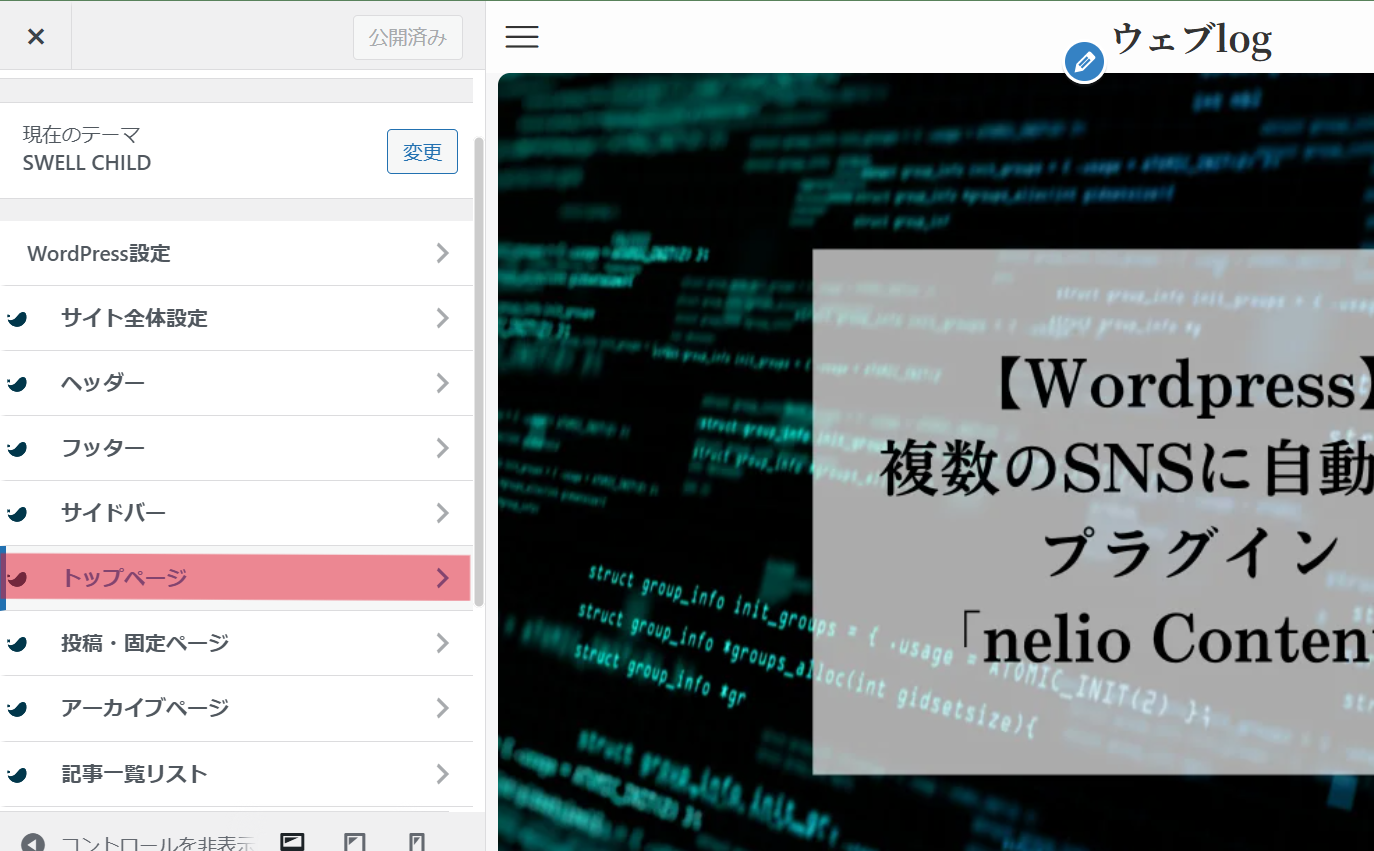
「ダッシュボード」 ➡ 「カスタマイズ」 ➡ 「トップページ」


STEP
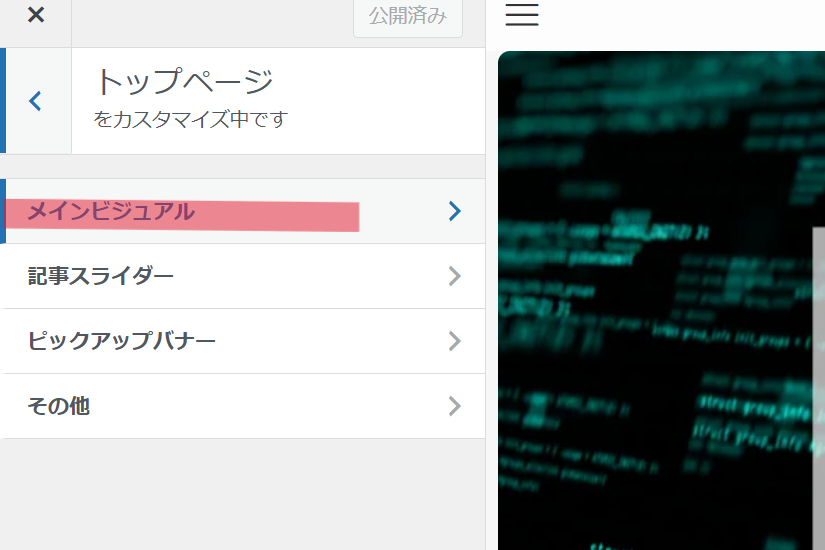
「メインビジュアル」 ➡ 「表示しない」


表示しないを選択したら一度「トップページ」に戻ります
STEP
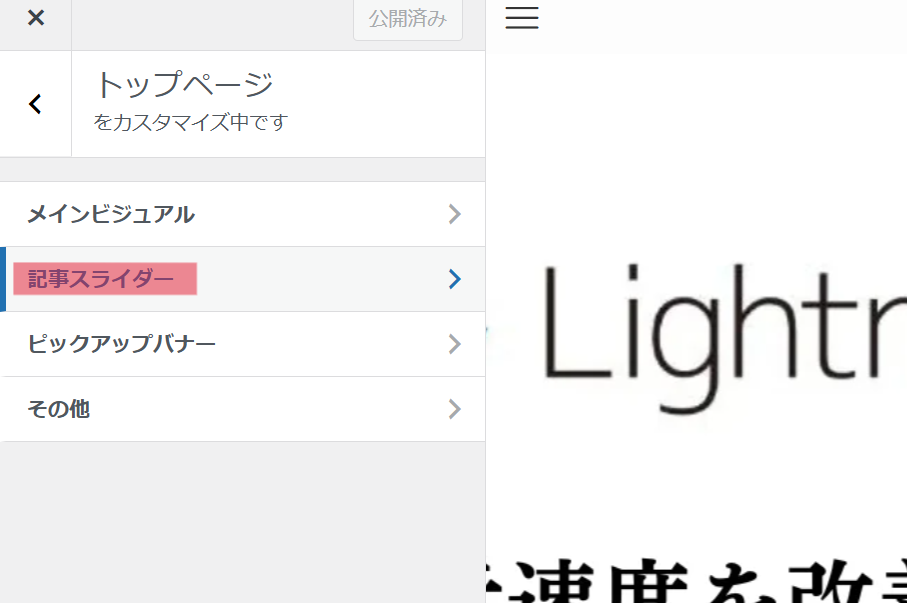
「記事スライダー」

STEP
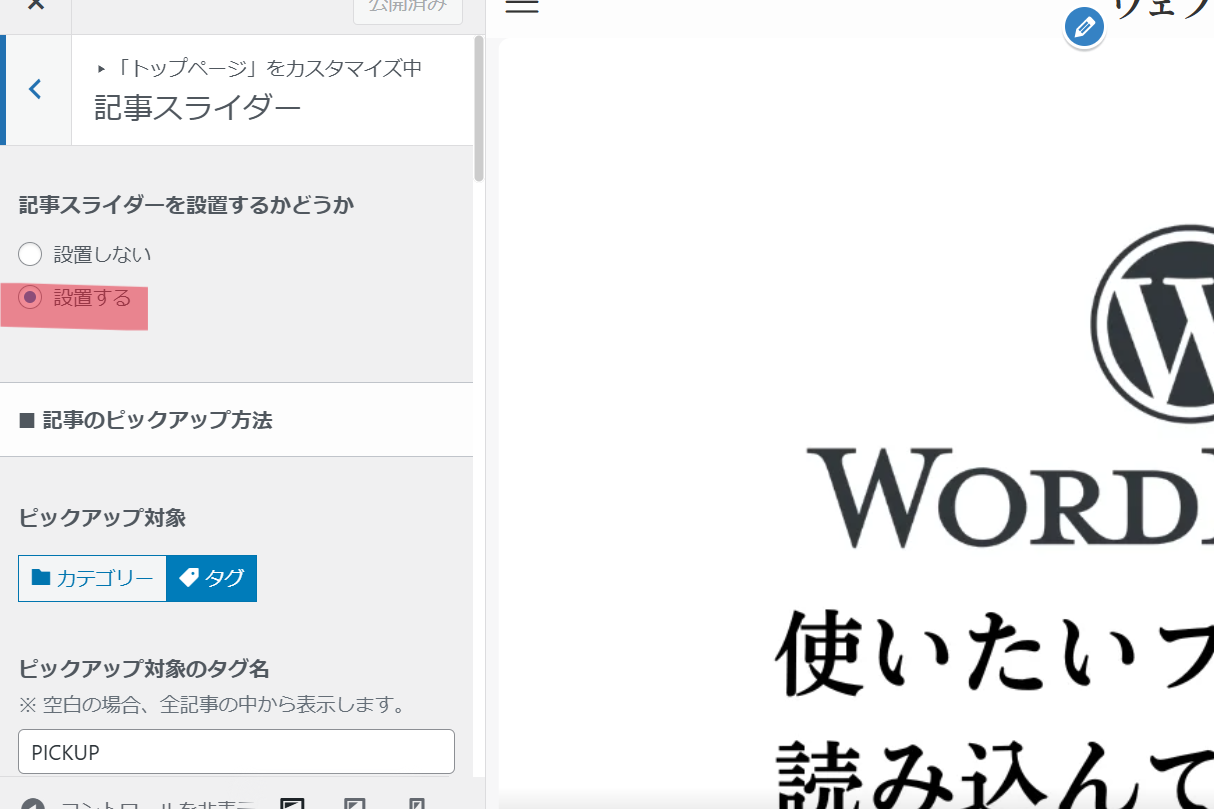
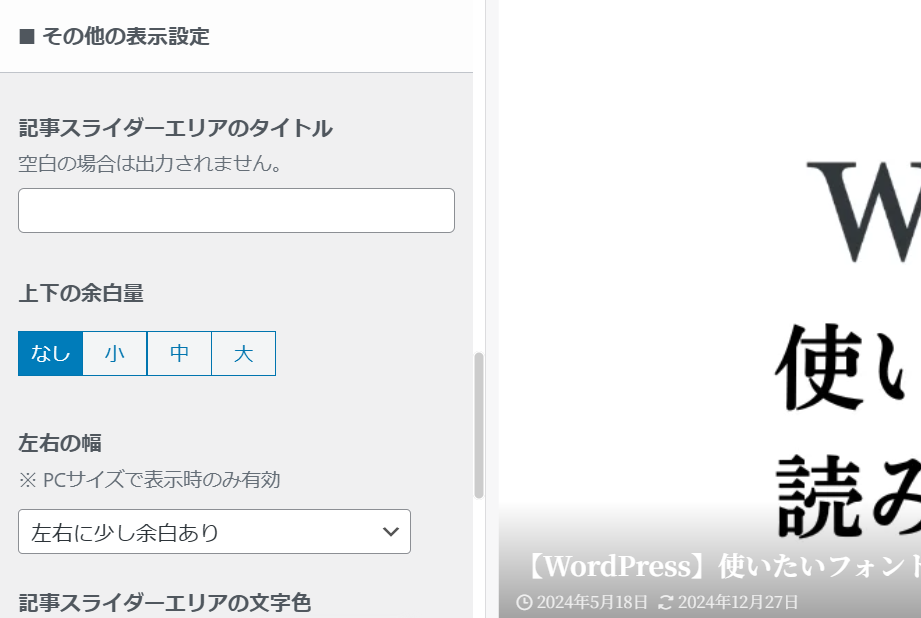
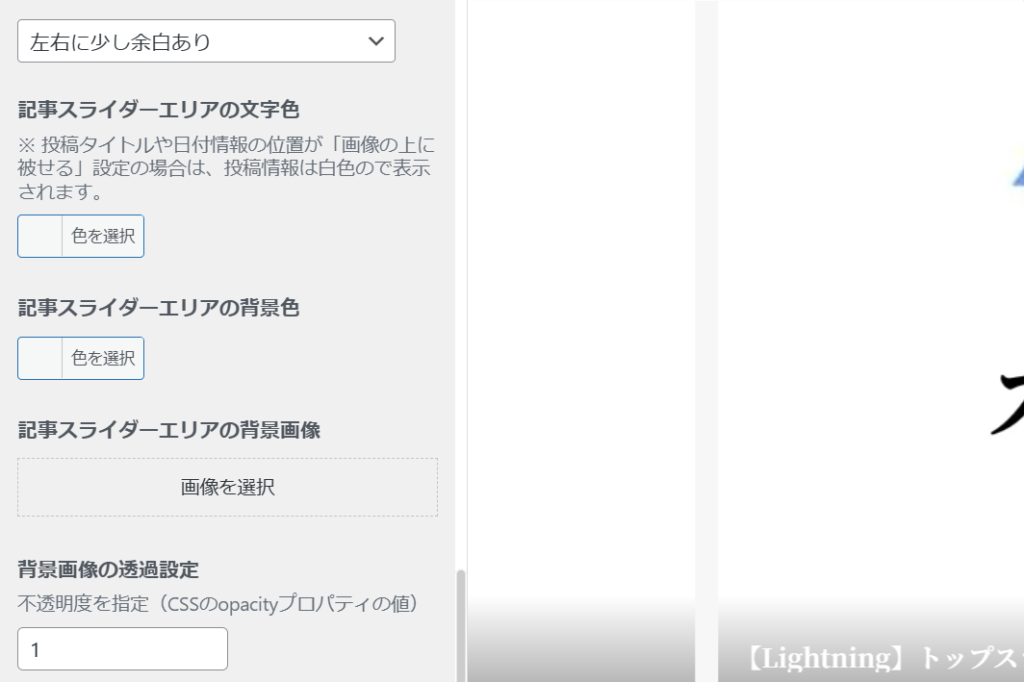
「記事スライダー」の設定

設置するを選択します

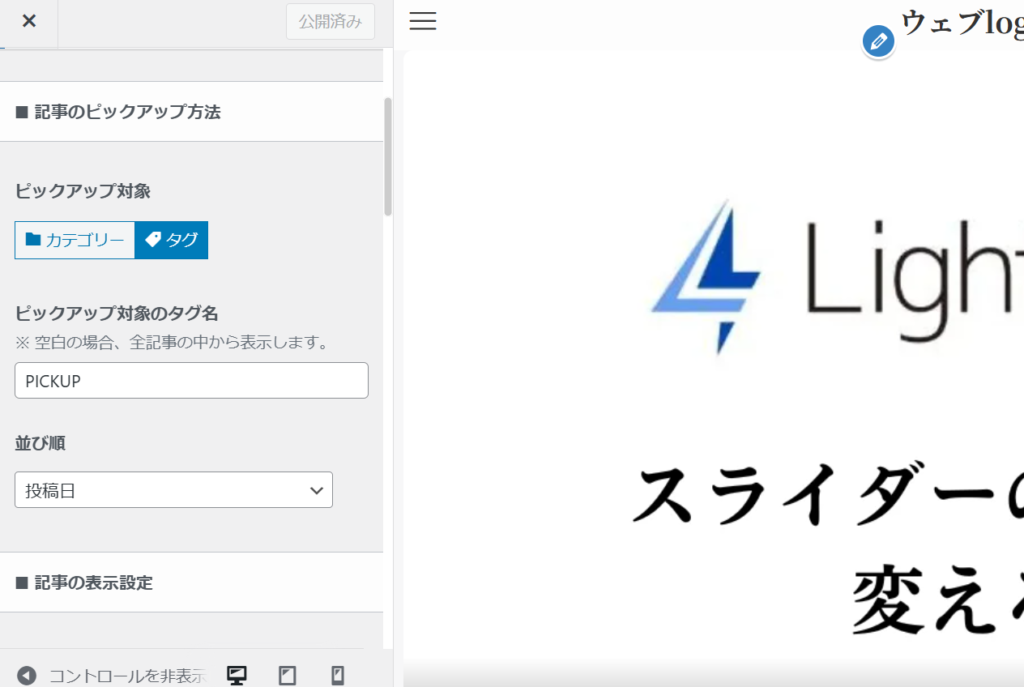
記事のピックアップ方法を選択します。
ここでは“PICKUP”というタグをつけた記事を指定しています。
タグは投稿画面または投稿一覧のクイック設定から設定できます。

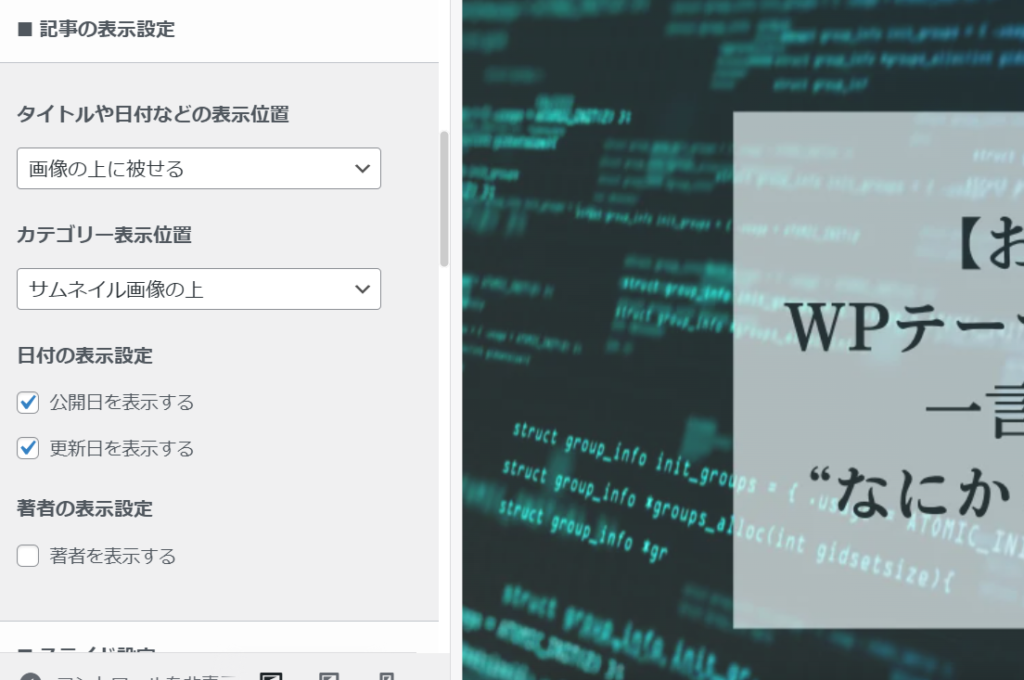
ここの設定は好みで良いと思います

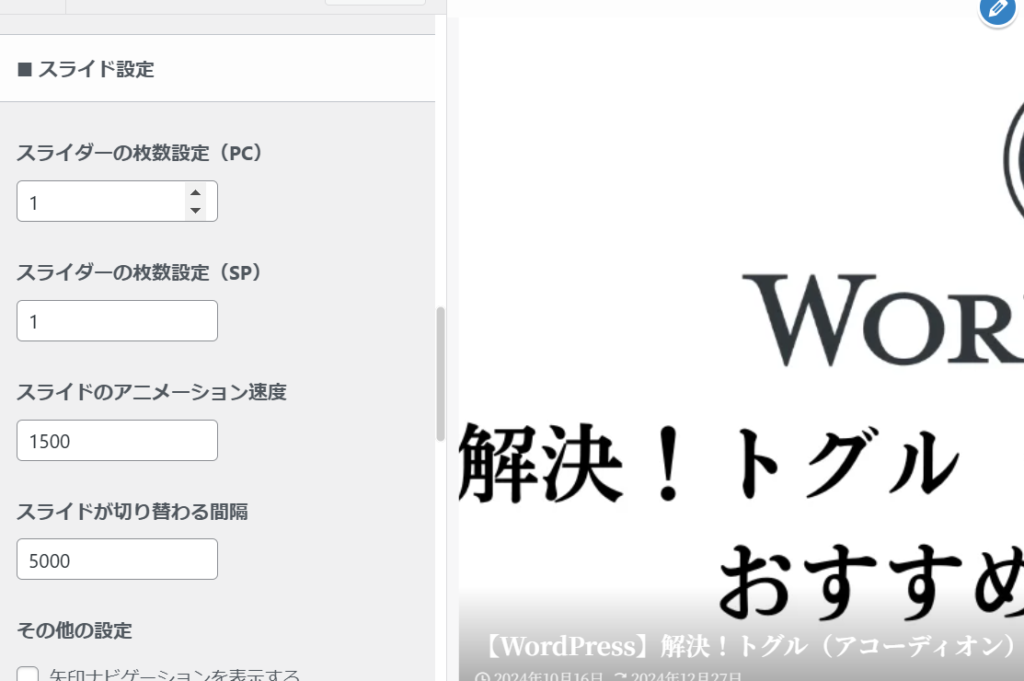
スライダーの枚数は1枚が見やすくておすすめです
速度や感覚はお好みで

上下左右の余白もサイトのデザインに合わせて設定してください

記事スライダーの設定は以上です。
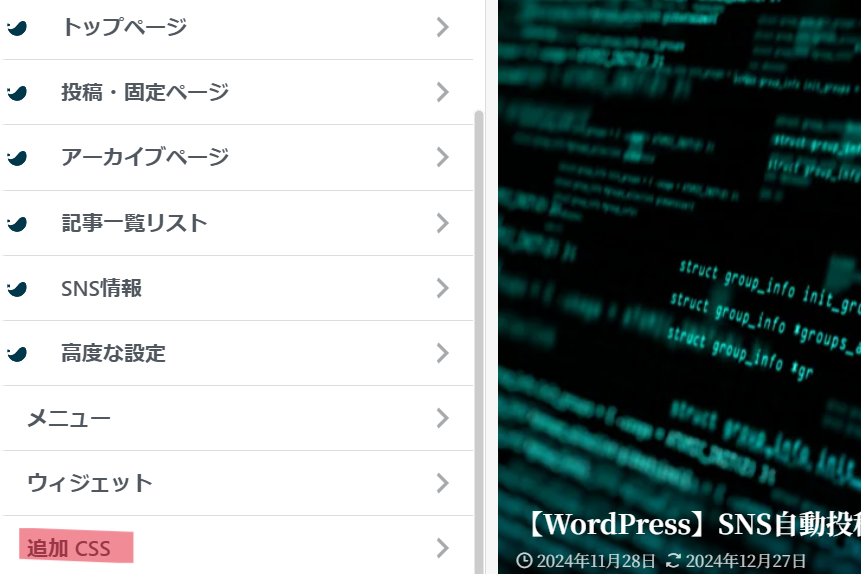
STEP
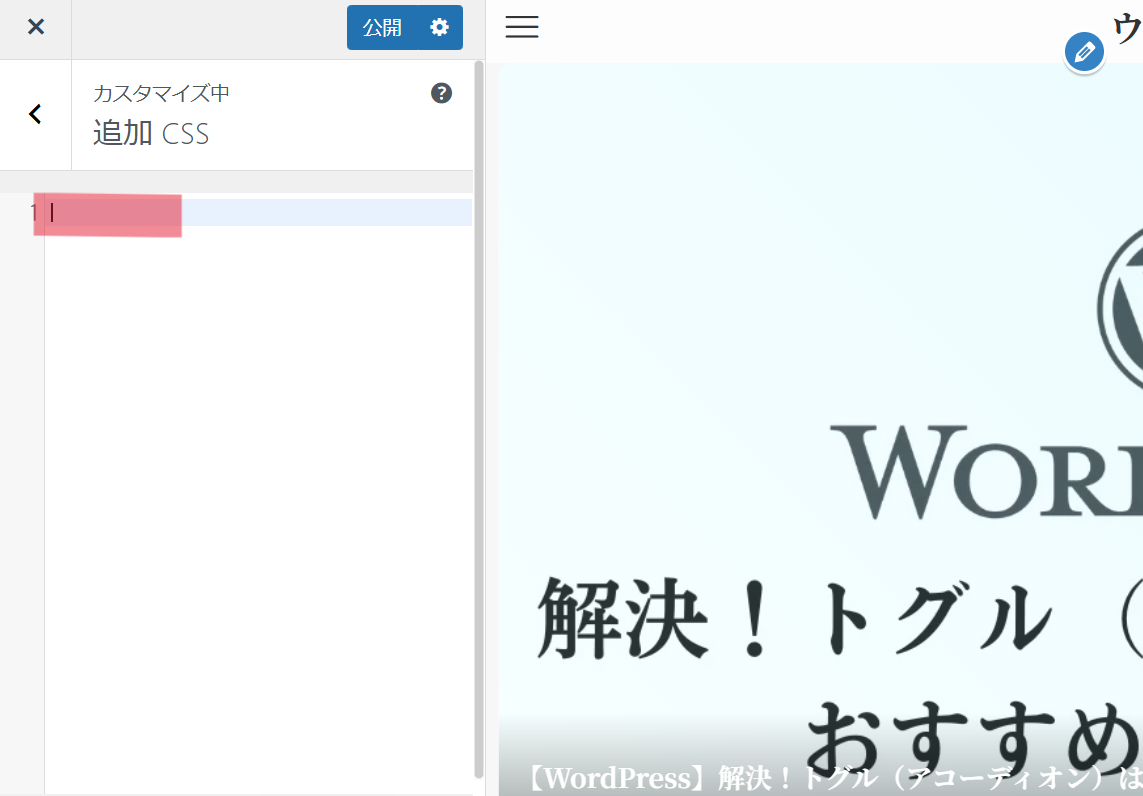
「追加CSS」


赤線部分に下記のコードをコピペします
/*記事スライダー領域を大きく表示*/
.p-postSlider .c-postThumb__figure {
height: 85vh;
}
@media not all and (min-width: 600px){ /* スマホサイズでの表示サイズ指定 */
.p-postSlider .c-postThumb__figure {
height: 55vh;
}
}これで設定は完了です。
トップページを開いて確認してみましょう!
まとめ
タブの付け替えで見てほしい記事をダイレクトに表示できるのも今回のメリットかなと思っています。
表現の選択肢の一つとしてヒントになったら嬉しいです。
最後までご覧いただきありがとうございました!
今回のカスタマイズはこちらの記事を参考にさせて頂きました。ありがとうございました。
POINT OF VIEW 略して、ポイビュ…


記事スライダーをメインビジュアルにする | POINT OF VIEW 略して、ポイビュー。
こんなSWELLユーザーに読んでほしい! メインビジュアルに記事スライダーを表示したい CSSでのカスタマイズはちょっと苦手… 今回は、SWELLのデフォルト機能でもある「記事…












コメント