calc()は、CSSで数値を計算するための関数です。この関数を使用することで、異なる単位や値を組み合わせて動的に計算した結果をスタイルに適用することができます。特にレスポンシブデザインやレイアウト調整に役立ちます。

使用方法
calc()は、以下のように使用します。
property: calc(計算式);計算式には加算(+)、減算(-)、乗算(*)、除算(/)を使用できます。
例
- 幅の計算:
.box {
width: calc(100% - 20px);
}- この例では、要素の幅を親要素の100%から20px引いた値に設定しています。
- パディングの計算:
.container {
padding: calc(10px + 2vw);
}- この例では、固定の10pxに加えて、ビューポート幅の2%を加えたパディングを設定しています。
- 中央揃え:
.element {
margin-left: calc(50% - 50px);
}- この例では、要素を画面の中央に配置するために、50%から50pxを引いた値を左マージンに設定しています。
注意点
calc()を使用する際は、演算子の前後にスペースを入れる必要があります。例えば、calc(100% - 20px)のように書く必要があります。calc()は、幅、高さ、マージン、パディング、フォントサイズなど、さまざまなCSSプロパティで使用できますが、すべてのプロパティで使用できるわけではないため、注意が必要です。
calc()を使うことで、より柔軟で動的なレイアウトを実現できるため、特にレスポンシブデザインにおいて非常に便利な機能です。
具体例
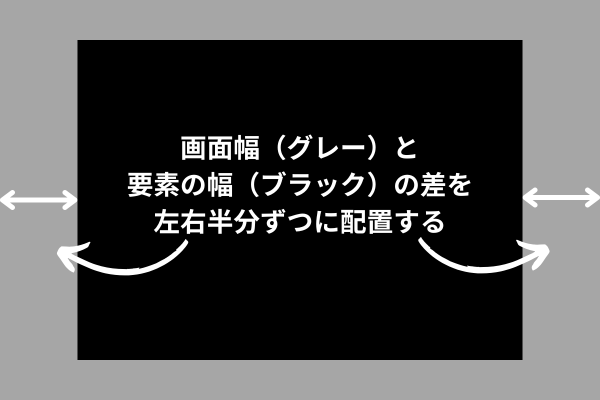
calcを使ってレスポンシブなレイアウトを作ってみました。
(画面幅 − 黒い幅)÷ 2を左右に
(画面高さ ‐ 黒い高さ)÷ 2を上下に
<div class="haikei">
<div class="calc-test">
<p>(画面幅 − 黒い幅)÷ 2を左右に</p>
<p>(画面高さ ‐ 黒い高さ)÷ 2を上下に</p>
</div>
</div>.haikei{
width: 56vw;
height: 65vh;
margin: 0 auto;
padding: calc((65vh - 50vh) / 2) 0;
background: #999;
}
.calc-test{
width: 45vw;
height: 50vh;
margin: 0 calc((56vw - 45vw) / 2);
background: #000;
}
.calc-test p{
text-align: center;
color: #fff;
font-size: 1.5rem;
}
.calc-test p:first-child{
padding-top: calc(65vh - 50vh);
}
@media not all and (min-width:600px){
.haikei{
width: 80vw;
height: 20vh;
margin: 0 auto;
padding: calc((20vh - 15vh) / 2) 0;
background: #999;
}
.calc-test{
width: 60vw;
height: 15vh;
margin: 0 calc((80vw - 60vw) / 2);
background: #000;
}
.calc-test p{
text-align: center;
color: #fff;
font-size: 0.8rem;
}
.calc-test p:first-child{
padding-top: calc(20vh - 15vh);
}
}備忘録として作りました。
参考になれば幸いです。











コメント