閲覧ありがとうございます。
Instagramをサイトに表示させたい!
インスタをサイトに連携して自動更新したい!
サイトとインスタを連動させたい!
そんな問題解決につながれば嬉しいです。
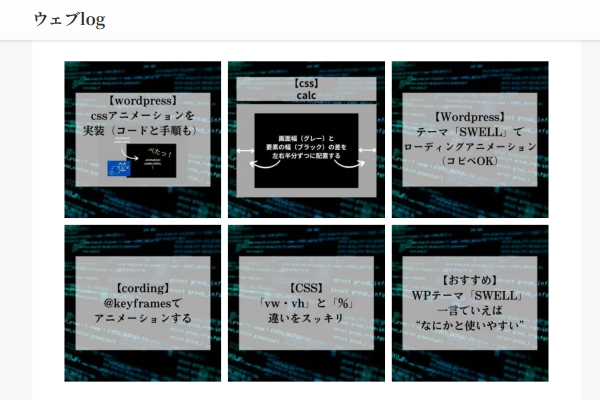
こんな表示になります

私はかなりシンプルな表示にしていますが、ヘッダーを表示させたり表示枚数もPCとモバイルで指定できるなど自分なりにカスタマイズが可能です。「もっと見る」「フォローする」などのボタンも表示させることができます。
導入手順
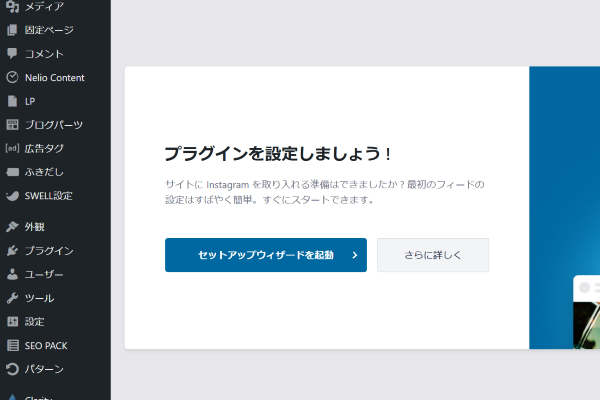
ダッシュボード→プラグイン→新規プラグインを追加→検索窓に「Smash Balloon」と入力するとプラグインが表示されるのでインストール・有効化します。

「セットアップウィザードを起動」

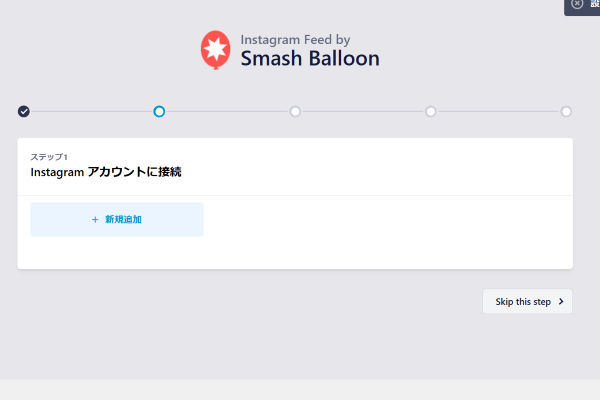
「新規追加」


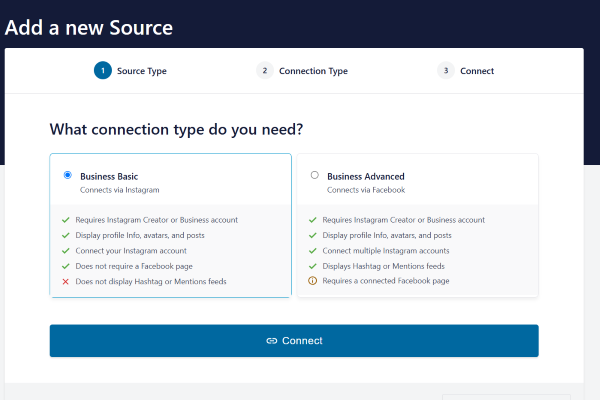
Instagramのアカウントに連携させる場合は「Business Basic」を選択し「Connect」
Facebookのアカウントに連携させる場合は「Business Advanced」を選択し「Connect」
ここでは左の「Business Basic」で進めます

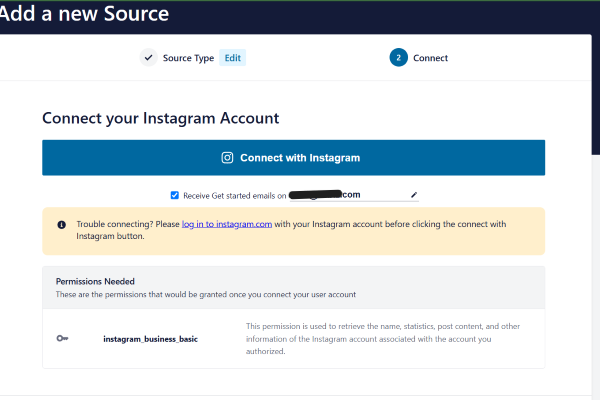
メールアドレスを確認して「Connect with Instagram」

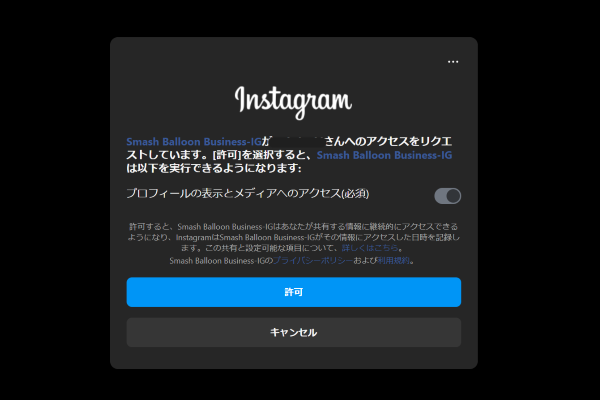
「許可」

これで接続は完了です。

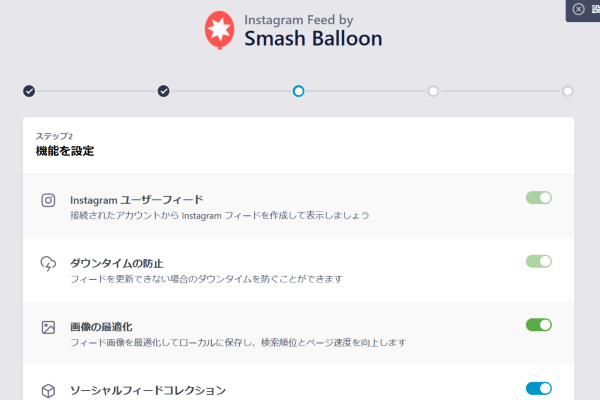
ここはそのまま「次へ」でも問題ないのですが、デフォルトでSmash Balloonで連携可能なその他のSNSフィードのプラグインを有効にする設定がオンになっているので不要な場合はオフにしておきましょう。

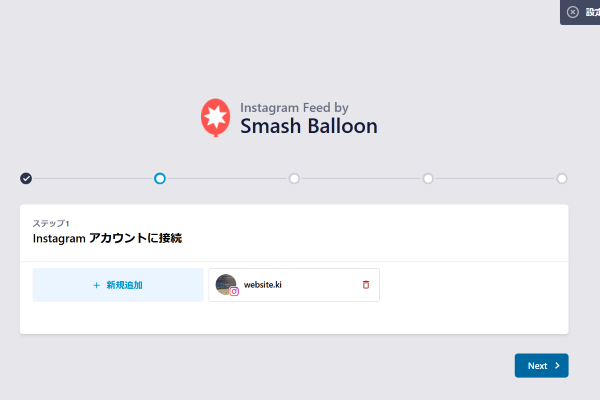
新規追加

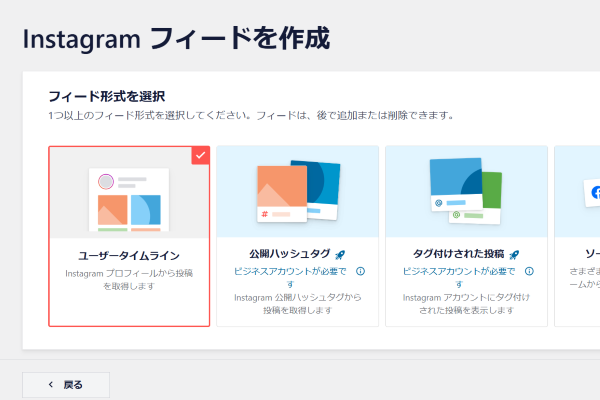
今回はタイムラインを表示させたいので「ユーザータイムライン」を選択

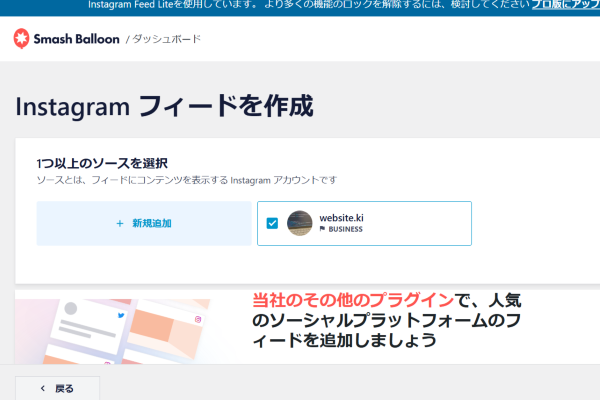
先ほど接続したアカウントを選択

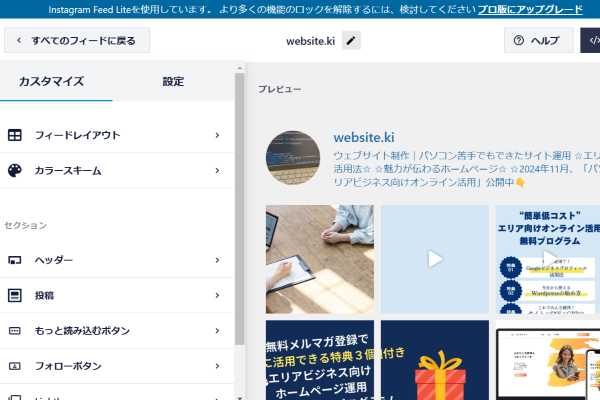
フィードの設定画面になります
※は有料機能
カスタマイズタブ
フィードレイアウト
- レイアウト
-
- grid
- カルーセル※
- レンガ状※
- ハイライト※
- フィードの高さ
-
表示する高さを指定できます
- パディング
-
画像間の幅をしてできます
- 投稿数
-
表示する投稿数を指定できます(PCとモバイルそれぞれ指定可能)
- カラム
-
横に並べる数を指定できます(PC・タブレット・モバイルでそれぞれ指定可能)
カラースキーム
背景カラーやボタンカラーを指定します
- テーマから継承
- ライト
- ダーク
- カスタム
ヘッダー
- 有効化
-
ヘッダー表示の有無を指定できます
- ヘッダーサイズ
-
ヘッダーの表示サイズを指定できます
- カスタムアバターを使う
-
アバター画像を追加できます
- テキスト
-
テキストカラーを指定できます
- プロフィールを表示
-
プロフィール表示の有無を指定できます
- スクロール可能な領域の外側を表示
-
フィードの高さを指定した場合、表示されない部分はスクロールで表示するようになります。
この時、スクロールする部分にヘッダーを含むのか含まないかの設定です。
オフにするとスクロール時にヘッダーも一緒にスクロールされます。
- 高度※
-
- ストーリーズを含める
- フォロワー数を表示
- ヘッダーのスタイル
投稿
- 画像と動画
-
解像度を選択できます
- 自動検出(推奨)
- サムネイル(150*150)
- 中(320*320)
- フルサイズ(640*640)
自動検出が推奨となっていますが私のサイトでは表示された画像が若干画像がぼやけていたのでフルサイズにしたところきれいに表示されました。表示スピードとの兼ね合いもあるので環境に合わせてテストしてみてください。
- 高度※
-
- キャプション
- いいねとコメントの概要
- マウスオーバー時の状態
もっと読み込むボタン
- 有効化
-
表示の有無を選択できます
- テキスト
-
ボタンに表示するテキストを入力できます
- 色
-
- 背景:背景の色
- マウスオーバー時の状態:マウスを載せた時の色
- テキスト:テキストの色
- 高度※
-
- 無限スクロール
フォローボタン
- 有効化
-
表示の有無を選択できます
- テキスト
-
ボタンに表示するテキストを入力できます
- 色
-
- 背景:背景の色
- マウスオーバー時の状態:マウスを載せた時の色
- テキスト:テキストの色
Lightbox※
設定タブ
ここは変更の必要はあまりないと思いますが一通り載せておきます
ソース
タイムラインに上げるアカウントを追加・削除できます
フィルタと承認
リール動画の表示有無や単語で表示非表示のソートができます。(有料部分あり)
ソート
最新・いいね※・ランダムの並び替えができます
ショッピング※
ショッピングの設定ができます
設定ができたら「保存」

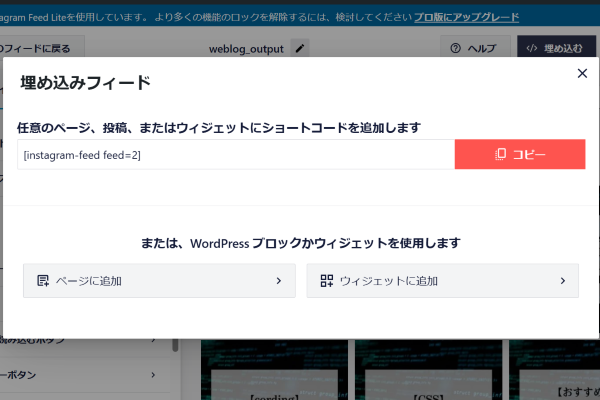
保存ボタン横の「埋め込む」をクリックし「コピー」をクリック

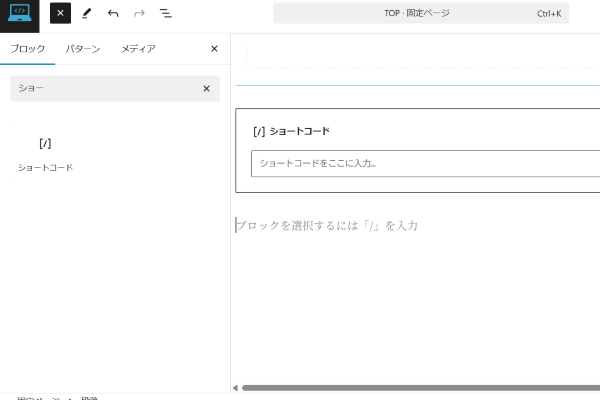
追加したいページを開き、ブロック追加→ショートコードを開き先ほどコピーしたコードを貼り付け「保存」(または公開)し、表示されるか確認してください
作業は以上になります
少し長かったですが一度設定してしまえばあとは自動で更新されるので思い切ってやってしまいましょう!
Instagramの仕様変更により表示されなくなる場合もありますので定期的に表示をチェックすることをお勧めします
この記事がお役に立てたら幸いです。












コメント