Cording– category –
-

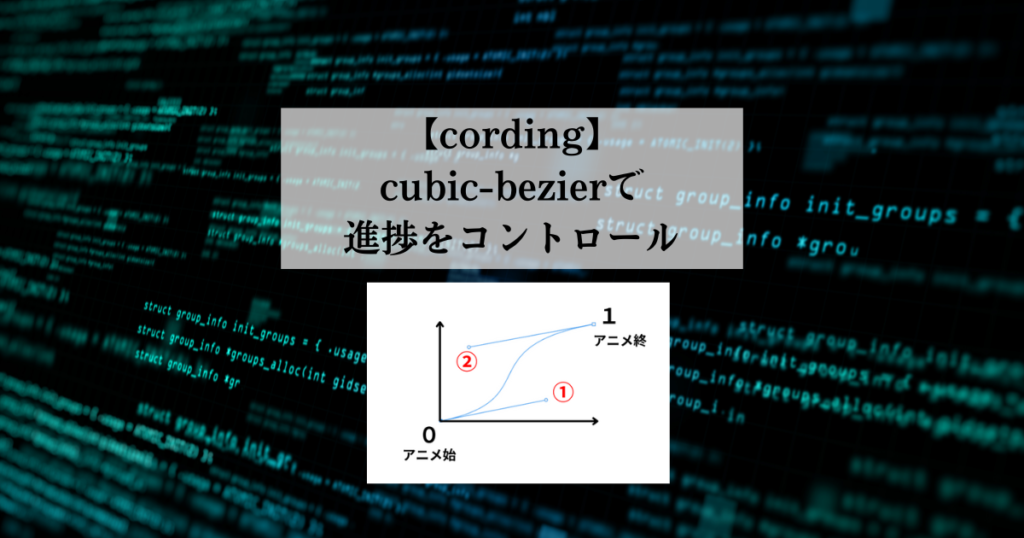
【cording】「cubic-bezier」でanimation-timing-functionの表現の幅を広げよう
閲覧ありがとうございます。 ページテーマ CSSアニメーションのスピードを操る! アニメーションで来たけど微妙にタイミングが違う… 画面に現れた時にはアニメーションが終わりかけてる… そんな問題の解決につながれば嬉しいです。 「cubic-bezier」とは ... -

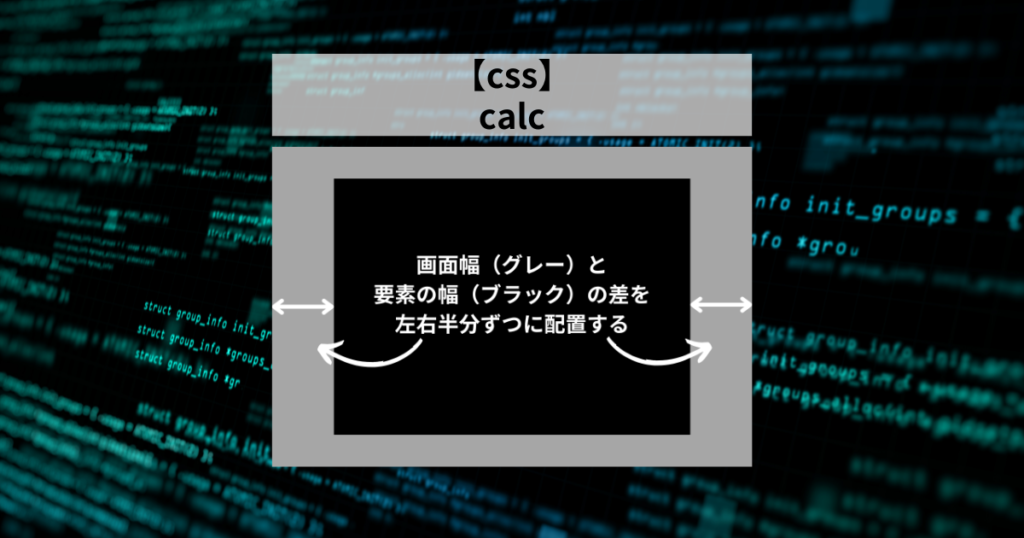
【cording】“calc()”—数値を計算する関数—
calc()は、CSSで数値を計算するための関数です。この関数を使用することで、異なる単位や値を組み合わせて動的に計算した結果をスタイルに適用することができます。特にレスポンシブデザインやレイアウト調整に役立ちます。 calcのイメージ 使用方法 calc(... -

【cording】「@keyframes」「animation」でCSSアニメーションする
訪問ありがとうございます。 このページでは動きのあるWebサイトを構成する際に使うCSSアニメーションの全体イメージと基本的な使い方を備忘録の意味も兼ねてまとめたページです。 これから「CSSアニメーションを使ってみよう!」と思われた方に参考になれ... -

【cording】vw・vh(ビューポート)と%の違い
ページテーマ CSSの「100vw」と「100%」の違いをスッキリさせる CSSにおけるビューポートとパーセントの違いについて説明します。 ビューポート (Viewport) ビューポートは、ウェブページが表示されるブラウザの表示領域を指します。 ビューポートのサイズ... -

【CSS】「pointer-events:none」でaタグのリンクを無効にする
閲覧ありがとうございます。 ページテーマ CSSの「pointer-events:none」でaタグのリンクを無効にする HTMLの記述を変更せずにリンクを無効にしたい WordpressでカスタムCSSの記述でリンクを無効にできないの? そんな問題解決につながれば嬉しいです。 【... -

【コーディング】CSS ど忘れコードまとめ
閲覧ありがとうございます。 ページテーマ CSSを書いていて“あのコードは何だっけ?”をまとめました ん、あのコードどうやって書くんだっけ? コードの記述順、何が先だっけ? そんな問題解決につながれば嬉しいです。 font font-family 游ゴシックの指定... -

【コーディング】display: glid; を整理します
閲覧ありがとうございます。 ページテーマ CSS 【display: grid;】 を整理する gridってどうやって使うんだっけ? flexとの使い分けができないかな? もっとコードがシンプルにならないかな? そんな問題解決につながれば嬉しいです。 レスポンシブ対応を... -

【Micromodal.js】モーダルを開いたとき、トップから表示させる方法
閲覧ありがとうございます。 この記事では【Micromodal.js】を使ったモーダルを開いたとき、トップから表示させる方法を紹介しています。 これは実際、説明文をモーダルで表示させたとき、開くたびにbottom部分が表示されてしまったので解消した時の内容に... -

表示速度アップ!「loading=”lazy”」と「decoding=”async”」を使い分ける
閲覧ありがとうございます。 この記事では、SEOを考慮して画像表示をさせる方法として読み込みを遅らせる「loading=”lazy”」と非同期で読み込む「decoding=”async”」の違いと使い分けを紹介しています。 サイトの表示速度をアップさせたい SEOを意識したコ... -

テキストの高さを合わせる(line-height)
閲覧ありがとうございます。 この記事ではコーディングの際、テキストや画像との高さが合わずずれてしまう時の解消方法の一つを挙げています。 ヘッダーメニューのアイコンとテキストの高さのバランスが崩れる レスポンシブ時のテキストの高さが崩れてしま...