閲覧ありがとうございます。
CSSアニメーションのスピードを操る!
アニメーションで来たけど微妙にタイミングが違う…
画面に現れた時にはアニメーションが終わりかけてる…
そんな問題の解決につながれば嬉しいです。
「cubic-bezier」とは
「cubic-bezier」は、animation-timing-functionに用いる値形式です。
アニメーションのタイミングを3次ベジェ曲線という曲線を使って表現します。



もう少し詳しく言うと

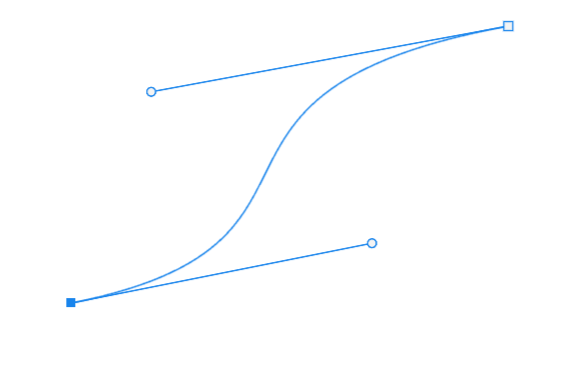
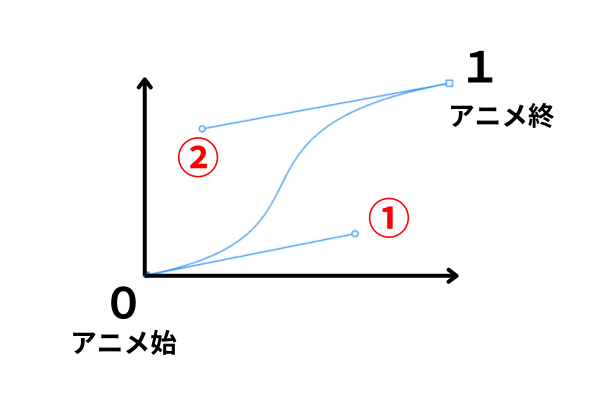
時間経過ごとの進捗度合いを曲線で表現します。
①の座標で前半の曲線が決まり、②の座標で後半の曲線が決まります。
これらの座標をプロパティーの値に入れることで任意のアニメーションタイミングを表現します。
実際の使い方
.anime{
animation-timing-function:cubic-bezier(a,b,c,d);
}ここではわかりやすい様に数字をアルファベットに置き換えました。
aが前半のx座標、bが前半のy座標、cが後半のx座標、dが後半のy座標です。
数値は0から1の範囲で入力します。
aは数値が大きいほど前半がゆっくり進行します。
bは数値が大きいほど前半が進捗度合いが多くなります
cは数値が小さいほど後半がゆっくり進行します
dは数値が小さいほど後半の進捗度合いが多くなります
イメージ例
参考に3パターンのアニメーションを用意しました。
- liner(一定のスピード・進捗)
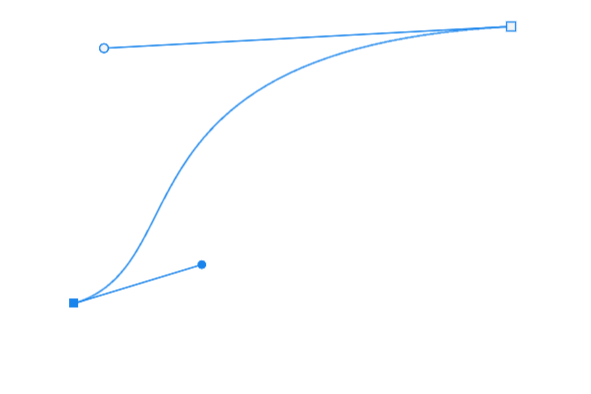
- サッと始まりゆっくり終わる
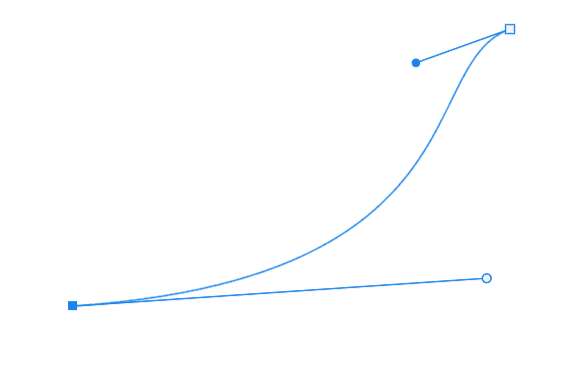
- ゆっくり始まりサッと終わる
1,liner(一定のスピード・進捗)
テスト1
テスト2
テスト3
それぞれ以下のように座標を指定しています。(animation-timing-function以外のコードは割愛しています。)
.test1{
animation-timing-function:cubic-bezier(0,0,1,1);
}.test2{
animation-timing-function:cubic-bezier(0.1,0.9,0.1,0.9);
}.test3{
animation-timing-function:cubic-bezier(0.9,0.1,0.9,0.1);
}cubic-bezierの使い方の参考になれば幸いです。
こちらのサイトを参考にさせて頂きました。













コメント