閲覧ありがとうございます。
ページテーマ
Autoptimizeを使った時にモバイル用スライド画像が表示されないを解消します
サイト表示を早くしたくてAutoptimizeを入れてみたけどスマホ画面でトップ画像が小さくなってた。なんでだろ?
そんな問題解決につながれば嬉しいです。
目次
遅延読み込み設定を変更すればOK!
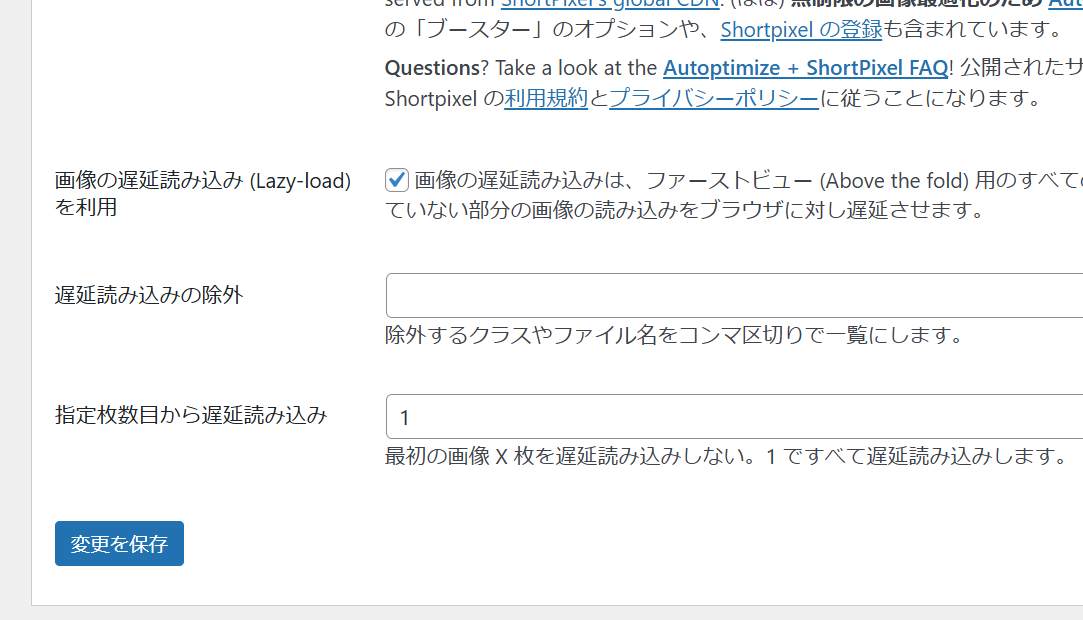
Autoptimize設定の画像タブを開き「画像の遅延読み込み (Lazy-load) を利用」にチェックを入れると表示される「指定枚数目から遅延読み込み」を1にするとモバイル用スライド画像が表示されます。

変更を保存後にスマホでの表示を確認してみてください。
今回は以上になります。問題解消されたら嬉しいです。
ありがとうございました。












コメント