閲覧ありがとうございます。
WordPressテーマ「SWELL」を使ってみた私のおすすめポイントをお伝えします
有料テーマと無料テーマの違いってそんなにある?
検索すると「SWELL」って出てくるけど実際どうなの?
失敗しない有料テーマを知りたいよ~
そんな問題解決につながれば嬉しいです。
「SWELL」を使って感じた”使いやすさ”
- よく使うブロックパーツ「SWELLブロック」
- カスタマイズがしやすい
- 「LP」「ブログパーツ」などの便利機能
- 利用者の投稿が多くて参考にできる
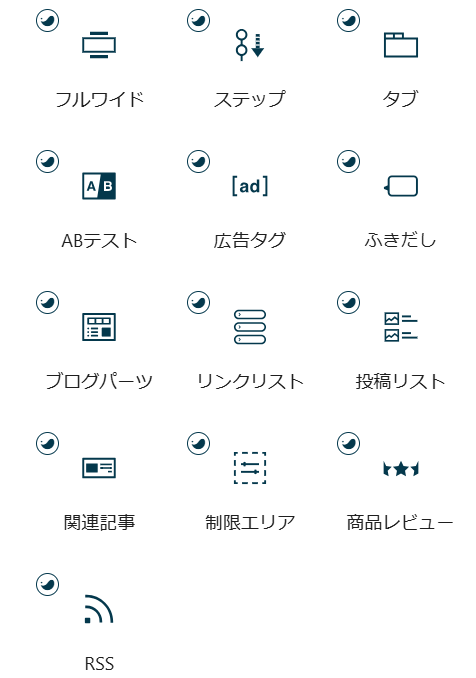
よく使うブロックパーツ「SWELLブロック」


無料テーマでは、Wordpress標準のブロックはありますが使いたいブロックが足りないので「Snow Monky Blocks」というプラグインを利用していました。
プラグインなので利用する際にはインストール等が必要ですが、手間なく使いたいタグが用意されているのはありがたいと感じました。
各ブロックのデザイン変更も可能
全体的にどのブロックもシンプルなデザインで私的には使いやすいと感じています。
ただページのデザインによっては見た目を変えたいときもありますよね。「SWELLブロック」では各ブロックともいくつかのデザインが用意されているので選択できるのも使いやすさを感じる点だと思います。
ステップブロックのスタイル例
デフォルト
デフォルトのステップブロック
デフォルトのステップブロック
ビッグ
ビッグのステップブロック
ビッグのステップブロック
スモール
スモールのステップブロック
スモールのステップブロック
もちろんカラー変更も可能です。
カスタマイズがしやすい
多少でもCSSなどのコードの知識があれば簡単なカスタマイズなら自分でできるのがWordpressの特徴でもあります。
このメリットはコードを使ってカスタマイズをする方に限った話になりますが、「SWELL」はブロックに限らず全体の構造がシンプルなのでカスタマイズするときのコードが見つけやすいです。
以前使っていた無料テーマでは独自のブロック構造だったため、カスタマイズするコードが見つけにくく、コードの修正自体は単純なのにそこにたどり着くまでの時間がかかるといったことが多々ありました。
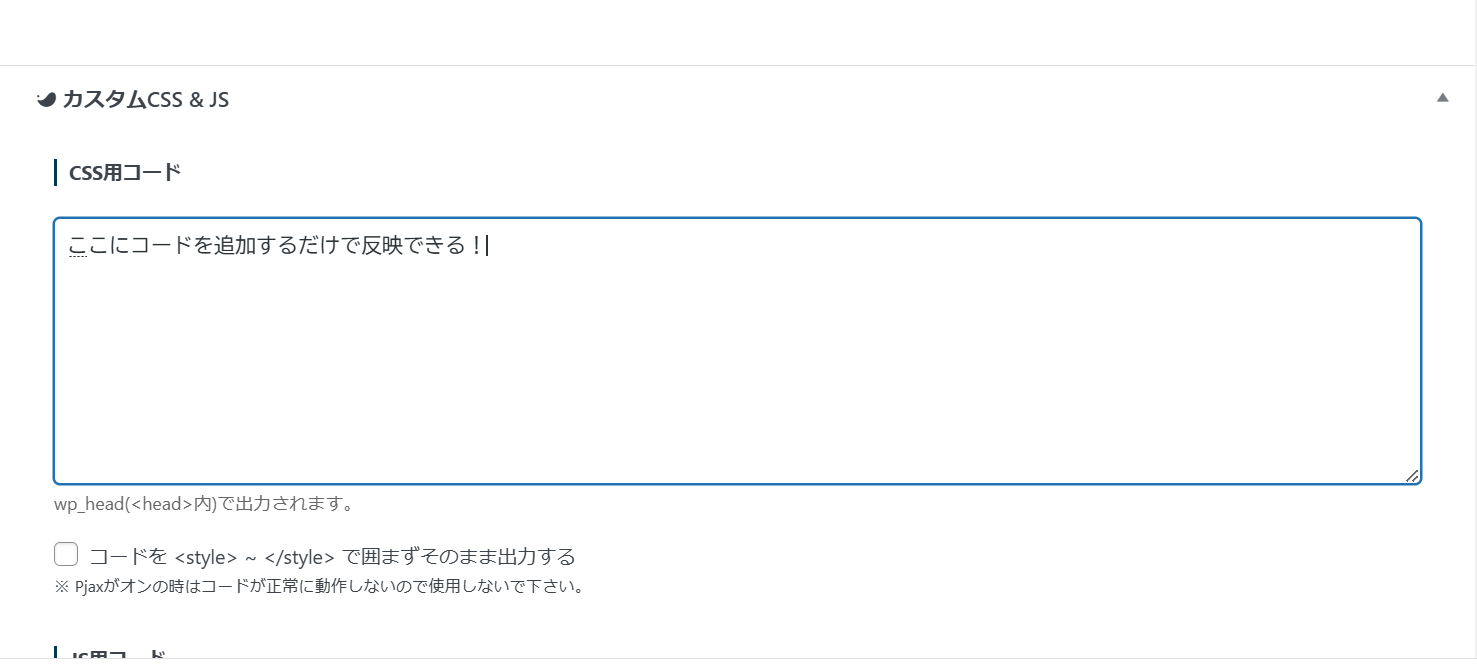
カスタムCSS&JSで簡単コード追加
各ページごとのカスタマイズがページ下部の「カスタムCSS&JS」でコードを追加することで簡単にできます。

このサイトのトップページを開いたときに表示されるローディング画面はトップページのこの機能を使って表示させています。

テーマ自体をいじるようなリスクを冒すことなく、知識が無くても“コピペでOK”なんてことも可能です。
上のローディングアニメーションもほぼコピペで実装できます。
「LP」「ブログパーツ」などの便利機能
“ランディングページを作りたい”とかブログ投稿で“同じパートを使いまわしたい”なんて考えたこあるのではないでしょうか?
「SWELL」ではこれらが簡単にできるようになっています。
私はどちらも使うのですが、「LP」を作る時のパーツを「ブログパーツ」でLP用のヘッダーやフッター、LP用のお問い合わせパーツなど作っておくことで制作の大幅な時短になります。
ブログ投稿では、すべての投稿に共通の「ブログパーツ」を入れています。こうすることで後々修正の必要が生じても「ブログパーツ」を修正するだけですべての投稿に反映させることができ、かなりの時短になります。
利用者の投稿が多くて参考にできる
私がサーバーやテーマを選ぶ時の要素に「検索した時に解決策が見つかりやすいかどうか」があります。
作業に行き詰った時や何かトラブルになった時、解決策がすぐに見つかるのと見つからないのでは解消するまでの時間が大きく変わります。
できるだけ短時間で解決したいので「検索した時に解決策が見つかりやすいかどうか」は選択基準の大きな要素になっています。
「SWELL」は記事の投稿も多いです。その上「使いやすい」「カスタマイズしやすい」ので問題解消もしやすいと私は感じています。
“記事が見つかりやすく、修正もしやすい”これは“便利さ”や“時短”を期待して購入する有料のテーマだからこそ大切なポイントではないでしょうか?
使いやすく効率を高めてくれるテーマ「SWELL」
今後もメリットを感じた時にこの記事を更新していこうと考えていますが現時点でも充分な費用対効果を発揮してくれています。
この記事では私が利用しているWordpressテーマ「SWELL」を使ってみて感じたことを記事にしました。
もっと詳しく特徴を知りたい方は「SWELL」のサイトで特徴を紹介していますのでそちらをご覧ください。
最後までご覧いただきありがとうございました。