閲覧ありがとうございます。
メインビジュアルにアニメーションを追加する
単調なトップ画像に変化をつけたい!
来訪者の興味を引けるアクションが欲しい!
そんな問題解決につながれば嬉しいです。
こんな感じになりました

シンプルなアニメーションです。
実装後にアレンジもできます。
手順
サイトのテーマは「SWELL」です。ここではテーマの機能を使った手順をお伝えします。
「SWELL」にはメイン画像にブログパーツを設置する機能があります。この機能を使ってアニメーションを追加していきます。

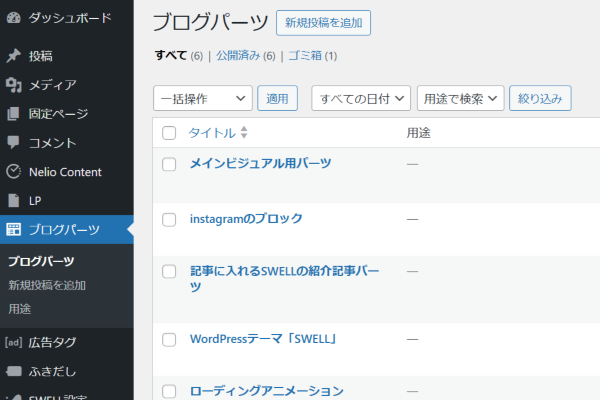
「ダッシュボード」→「ブログパーツ」→「新規投稿」

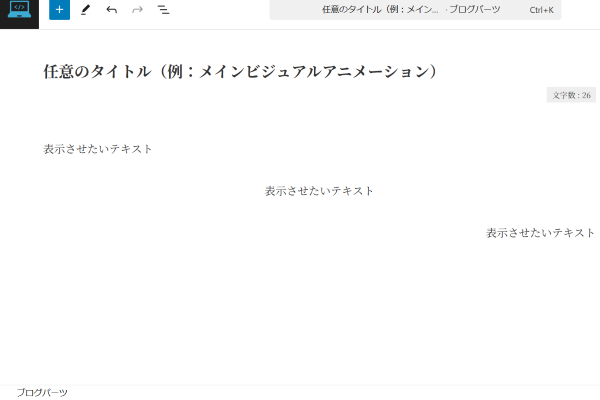
任意のブログパーツタイトルを入力し、表示させたいテキストや画像を入れます

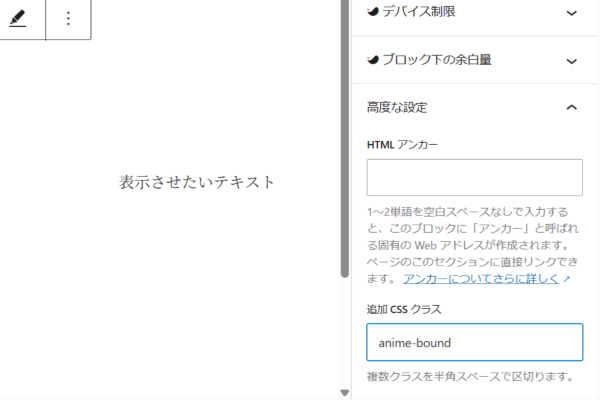
アニメーションさせたいブロックを選択し、画面右のブロックタブの一番下にある「高度な設定」→「追加CSSクラス」にアニメーションの名前を入力します。ここでは「anime-bound」としています
入力出来たら右上の「公開」をクリックします

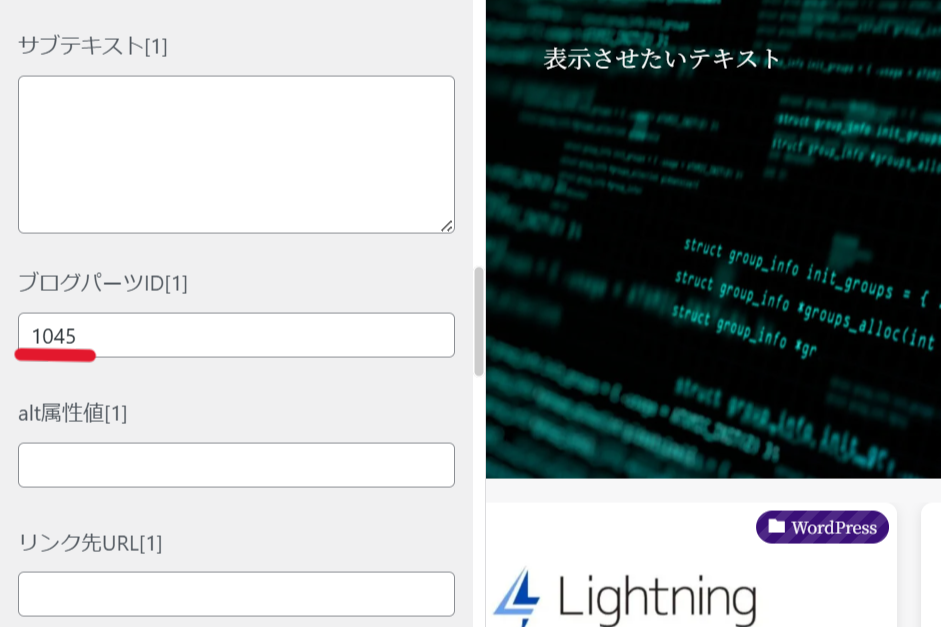
ダッシュボードに戻ったら後ほど使うので「呼び出しコード」の数字を覚えておきます。(ここでは“1045”です)
次のステップへ

「ダッシュボード」→「カスタマイズ」→「追加CSS」を開き、下記のコードを張り付けます。
/*上から落ちてくるアニメーションのコード*/
@keyframes foll{
0%{
transform: translatey(-100px);
}
100%{
transform: translatey(0px);
}
}
.anime-foll{
font-size: 2rem;
-webkit-animation: foll 0.5s ease-in 2s forwards;
animation: foll 0.5s ease-in 2s forwards;
}
/*ここまで*/
/*テキストが弾むアニメーション*/
@keyframes bound{
0%{
transform: translatey(0px);
}
25%{
transform: translatey(-40px);
}
50%{
transform: translatey(0px);
}
85%{
transform: translatey(-10px);
}
100%{
transform: translateY(0px);
}
}
.anime-bound{
-webkit-animation: foll 1.5s 2.5s forwards;
animation: bound 0.5s 2.5s forwards;
}
/*ここまで*/次のステップへ

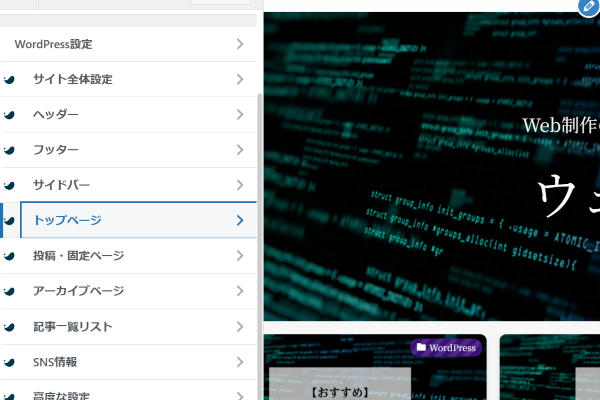
「カスタマイズ」→「トップページ」→「メインビジュアル」を開き、「メインビジュアルの表示内容」の画像にチェックを入れます

「スライド[1]」に背景にしたい画像を選びます。

「ブログパーツID[1]」に先ほどの「呼び出しコード」を入力します
「公開」して作業は完了です
あとはトップページを開いてアニメーションしているか確認しましょう。
今回はテーマ「SWELL」でメインビジュアルにシンプルなアニメーションを取り入れる手順を書きました。
次回はテーマ「Lightning」でアニメーション手順を書きたいと思います。
最後までありがとうございました。












コメント