訪問ありがとうございます。
今回の記事は以前紹介したCSSアニメーションを使って自分のサイトに取り入れたアニメーションの紹介とそのコードをコピペで使えるように載せておきました。
シンプルな動きなのでご自身のサイトにアレンジして使っていだけたら嬉しいです。
※テーマはSWELLを利用しています。ほかのテーマではJavascriptの反映方法が異なります。
PCとSPで共通のアニメーションでは表現がおかしくなってしまうものは別のアニメーションでレスポンシブ対応しています。一つのパターンとして参考になればと思います。
まだCSSアニメーションの「@keyframe」「animation」についての記事をご覧になっていない方はこちらの記事と合わせて活用してください。

SWELLでの導入手順
下のコードをJS用コードにコピペしてください。
//ビューポートに入ったときアニメーションスタート
document.addEventListener('DOMContentLoaded', function() {
const targets = document.querySelectorAll('.ここにCSSクラスを入力,.追加したアニメーションのクラスも足すことができます');
function isElementInViewport(el) {
const rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
function checkAnimation() {
targets.forEach(target => {
if (isElementInViewport(target)) {
target.classList.add('animate');
}
});
}
window.addEventListener('scroll', checkAnimation);
// 初回チェック
checkAnimation();
});
//アニメーション おわり- 要素が画面に入ったときにアニメーションがスタートします
- 一度表現されたアニメーションは繰り返しません
- 連続した要素のアニメーションに対応しています
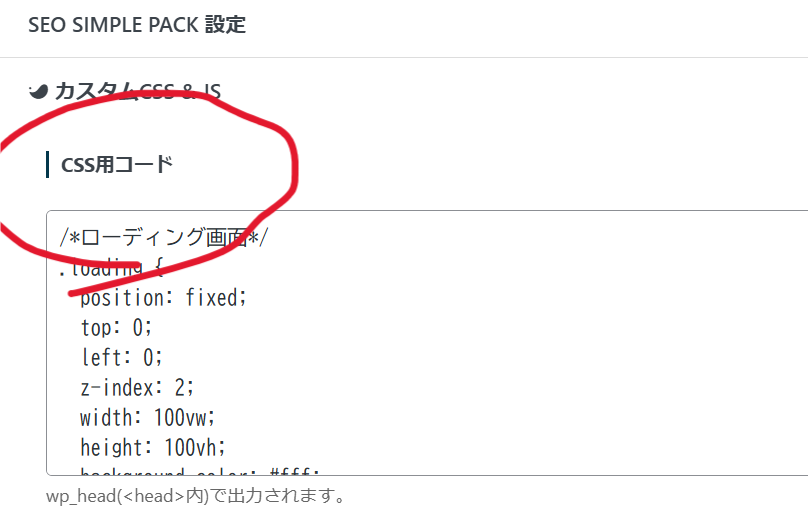
紹介しているアニメーションのCSSコードをCSS用コードにコピペしてください。

アニメーション時間などのプロパティはご自身で変更してください。
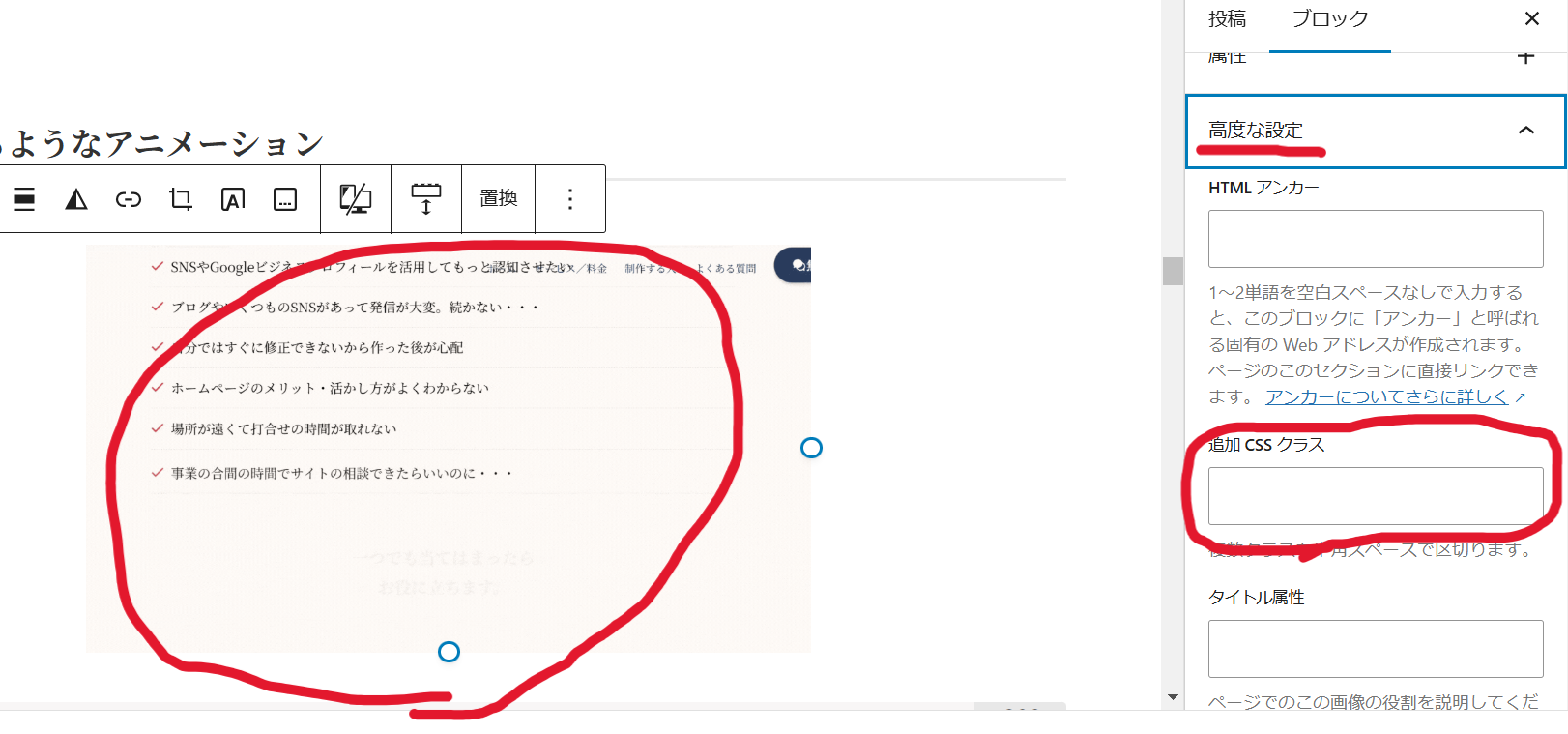
アニメーションさせたいブロックを選択して、画面右の高度な設定の「追加CSSクラス」にCSSクラス(CSSコード内の“anime-〇〇〇”の部分)をコピペします。※ドットは不要


コピペしたjs用コード内の“ここにCSSクラスを入力”部分にCSSクラスをコピペします。※ドットを含む
※CSSクラスは一文字でも違うと機能しないのでコピペを推奨します。
これでアニメーションの導入は完了です。
アニメーションのCSSコード
順番に降りてくるアニメーション

@keyframes foll{
0%{
transform: translateY(-50px);
opacity: 0;
}
100%{
transform: trancelateY(0px);
opacity: 1;
}
}
.anime-foll-1,
.anime-foll-2,
.anime-foll-3,
.anime-foll-4{
opacity: 0;
}
.anime-foll-1.animate{
animation: foll 2s forwards;
}
.anime-foll-2.animate{
animation: foll 2s 0.3s forwards;
}
.anime-foll-3.animate{
animation: foll 2s 0.6s forwards;
}
.anime-foll-4.animate{
animation: foll 2s 0.9s forwards;
}
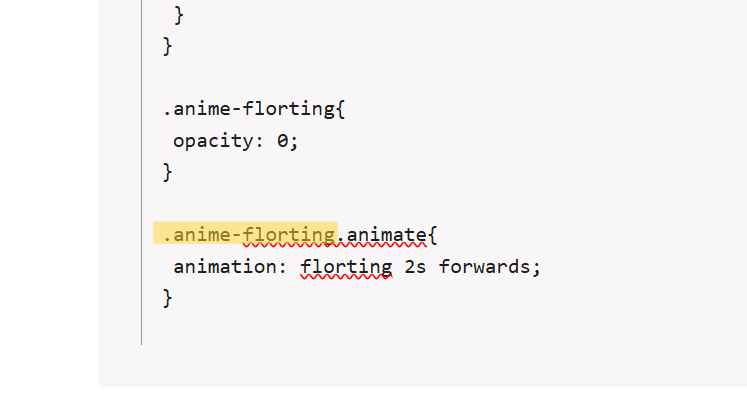
浮き上がるようなアニメーション

@keyframes florting{
0%{
transform: translateY(50px);
opacity: 0;
}
100%{
transform: translateY(0);
opacity: 1;
}
}
.anime-florting{
opacity: 0;
}
.anime-florting.animate{
animation: florting 2s forwards;
}
横スライドして現れるアニメーション

@keyframes slidein-r{
0%{
transform: translateX(200px);
opacity: 0;
}
100%{
transform: translateX(0px);
opacity: 1;
}
}
.anime-slidein-r{
opacity: 0;
}
.anime-slidein-r.animate{
animation: slidein-r 2s forwards;
}
@keyframes slidein-l{
0%{
transform: translateX(-200px);
opacity: 0;
}
100%{
transform: translateX(0px);
opacity: 1;
}
}
.anime-slidein-l{
opacity: 0;
}
.anime-slidein-l.animate{
animation: slidein-l 2s forwards;
}
複合アニメーション
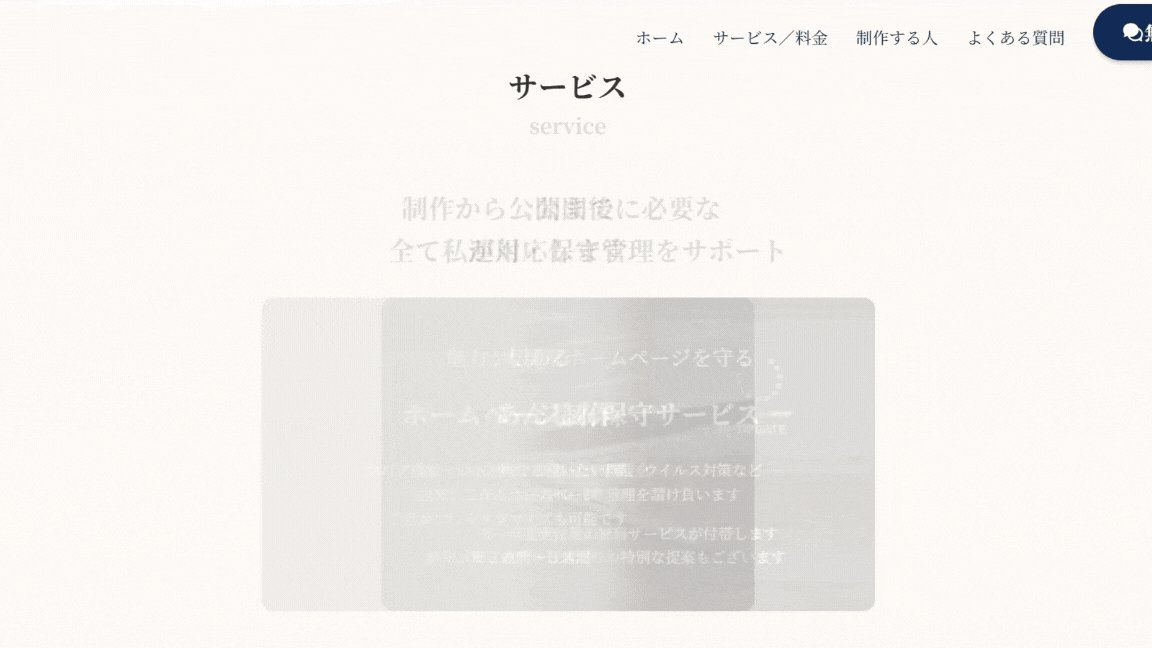
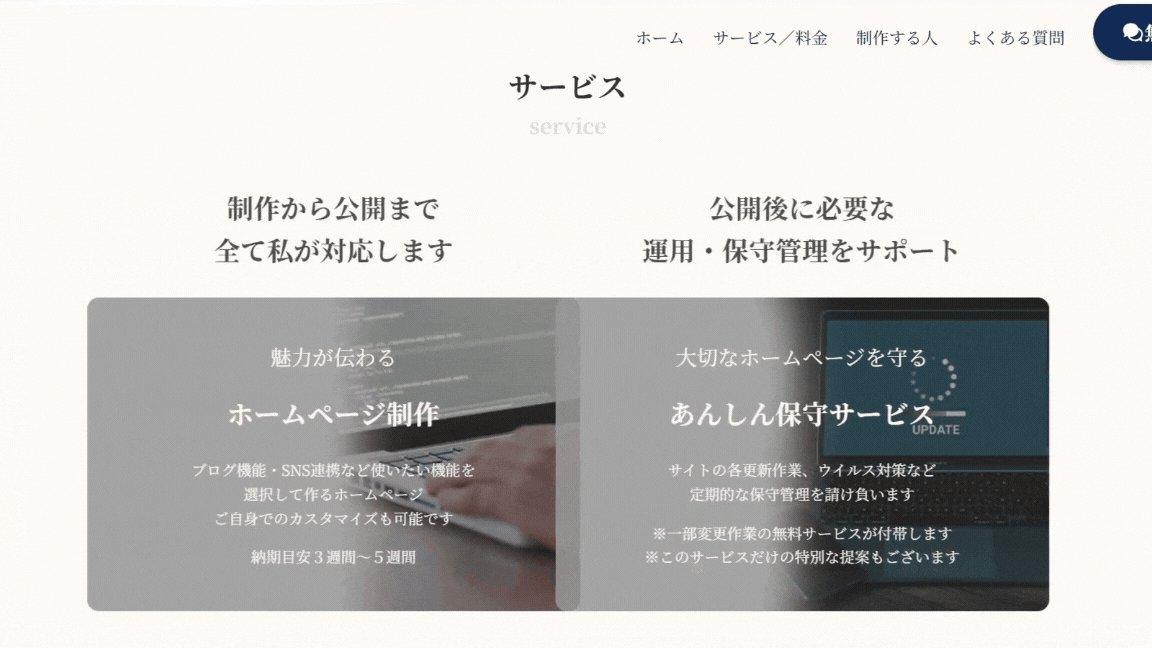
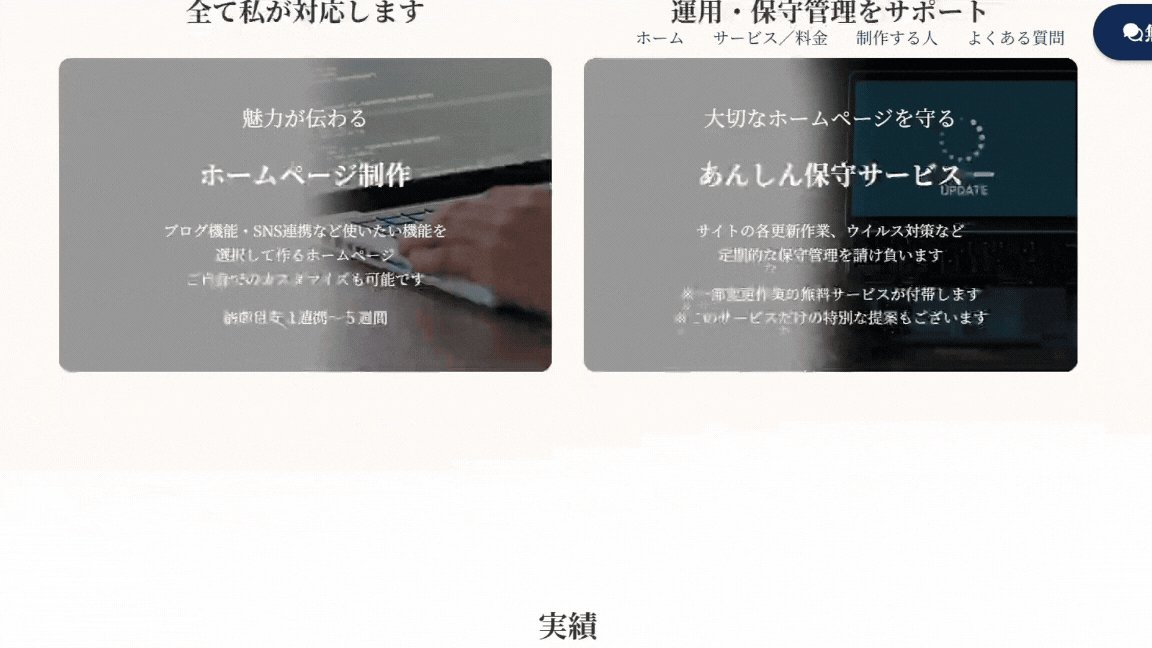
レスポンシブ対応したアニメーションを作ってみました。
- PCサイズ
-
画像が交互に横スライドして空いたスペースにテキストが浮かび上がるアニメーション
- スマホサイズ
-
画像の裏から下にテキストが出てくるようなアニメーション

/* PC用 */
@media (min-width: 600px){
@keyframes move_img-l{
0%{
transform: translateX(50%);
}
50%{
transform: translateX(50%);
}
100%{
transform: translateX(0px);
}
}
.anime-move_img-l{
transform: translateX(50%);
}
.anime-move_img-l.animate{
animation: move_img-l 1s ease-out forwards;
}
@keyframes move_img-r{
0%{
transform: translateX(-50%);
}
50%{
transform: translateX(-50%);
}
100%{
transform: translateX(0px);
}
}
.anime-move_img-r{
transform: translateX(-50%);
}
.anime-move_img-r.animate{
animation: move_img-r 1s ease-out forwards;
}
@keyframes move_text{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.anime-move_text{
opacity: 0;
}
.anime-move_text.animate{
animation: move_text 1s ease-in .6s forwards;
}
}
/* スマホ用 */
@media not all and (min-width:600px) {
@keyframes move_text{
0%{
transform: translateY(-50px);
opacity: 0;
}
100%{
transform: translateY(0);
opacity: 1;
}
}
.anime-move_text{
opacity: 0;
}
.even-revers .swell-block-columns__inner{
flex-direction: column-reverse;
}
.anime-move_text.animate{
animation: move_text 1s ease-in forwards;
}
}
まとめ
自分のサイトにアニメーションを入れてみてシンプルなサイトでも少しアニメーションを入れてあげると印象が変わるなぁと感じました。
もし今のサイトに何かアレンジをしたいなとお考えでしたら一度試してみてはいかがでしょうか?
最後までご覧いただきありがとうございました。
このサイトはテーマ「SWELL」を使っています
「SWELL」はWordpress初心者も慣れた人も使い続けられるテーマだと思います。












コメント