閲覧ありがとうございます。
記事の内容が不足していたので加筆・修正しました(2025.2.4)
「SWELL」を使っていて、トップページのローディング画面が欲しい!を叶える
サイトを開いたときに印象を与えたい!
サイトイメージを一目で伝えたい!
そんな問題解決につながれば嬉しいです。
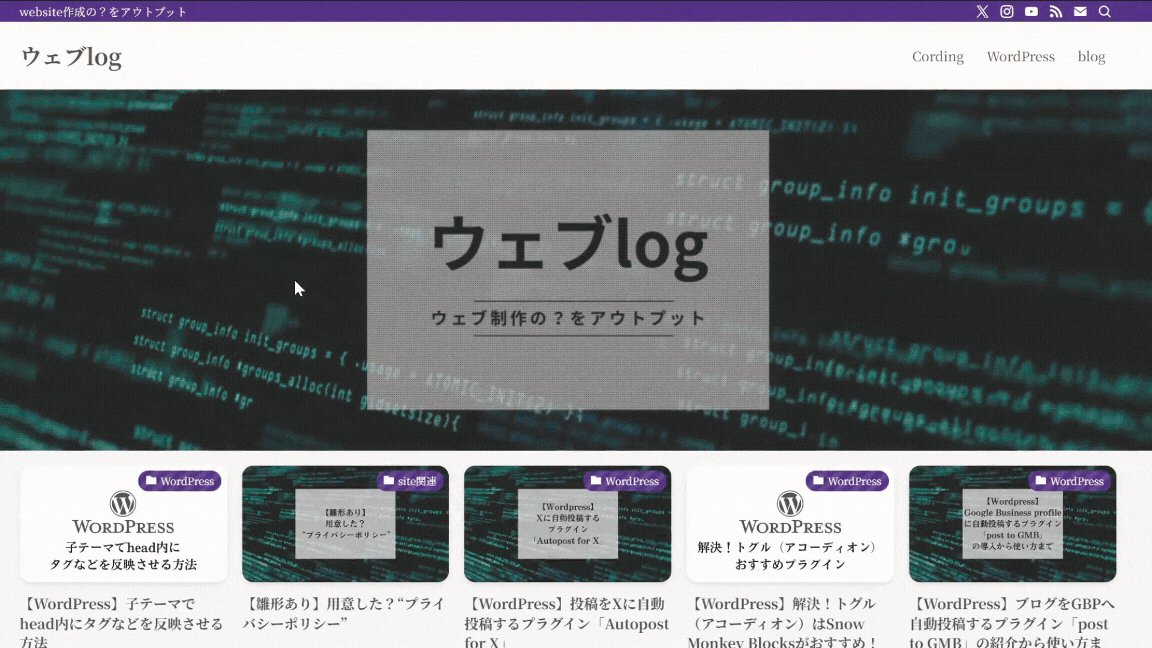
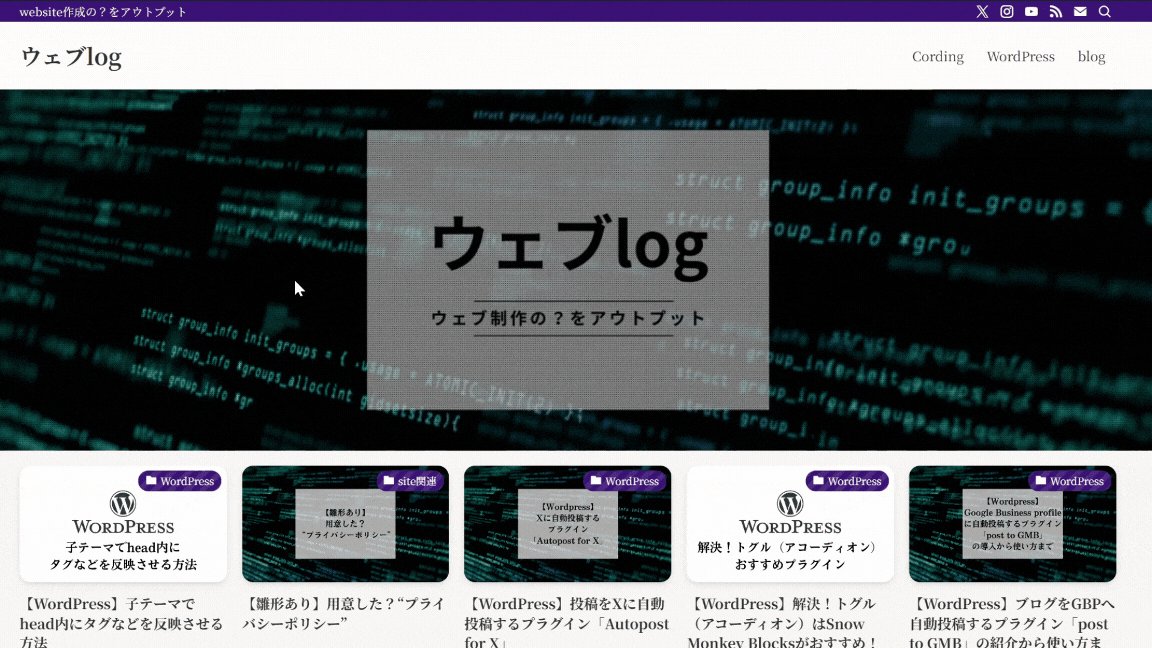
実装したらこんな感じになりました

トップページにローディングアニメーションで印象を与えたい!と思い何か良い方法ないかなと方法を検討していたところ、masuさんの「VOOL」というサイトを見つけ参考どころかそのまま使わせていただきました。
この方法はページごと(ここではトップページ)にコードを追加するのでその他のページを開いてもローディング画面は表示されません。
すべてのページに適用させたい場合はダッシュボードの「カスタマイズ」⇒「追加コード」にコードを使いしてください。
実装の流れ
ダッシュボード→ブログパーツでローディングアニメーションに表示させるパーツを用意
アニメーションを表示させたいページにブログパーツ(用意したパーツ)を設置
画面下部にあるCSS用コード・JS用コードにコードをコピペ
実装の手順
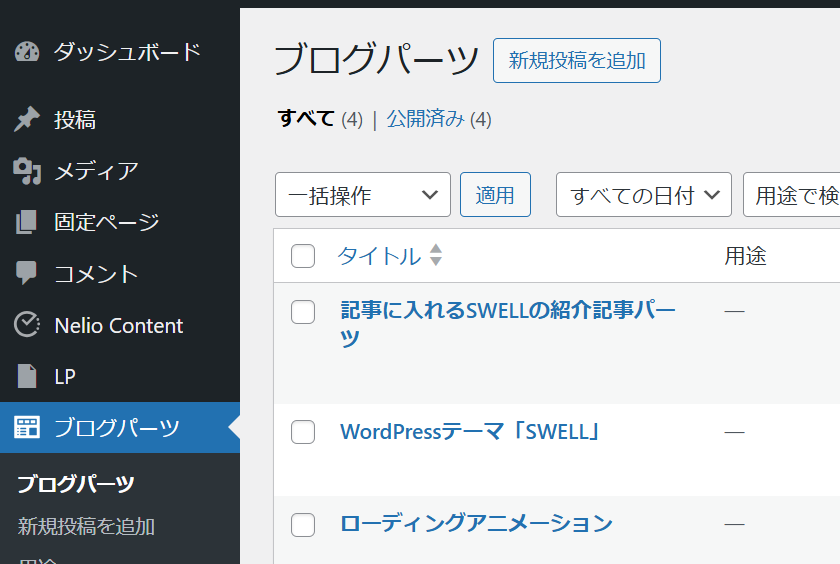
ブログパーツの作成

ダッシュボード→ブログパーツを開き上部にある「新規投稿を追加」を選択します

任意のタイトルとアニメーションで表示させたい画像を入れます。
画像ブロックを選択し、右側下部にある「高度な設定」➡「追加CSSクラス」に“loading”と入力して「公開」します。
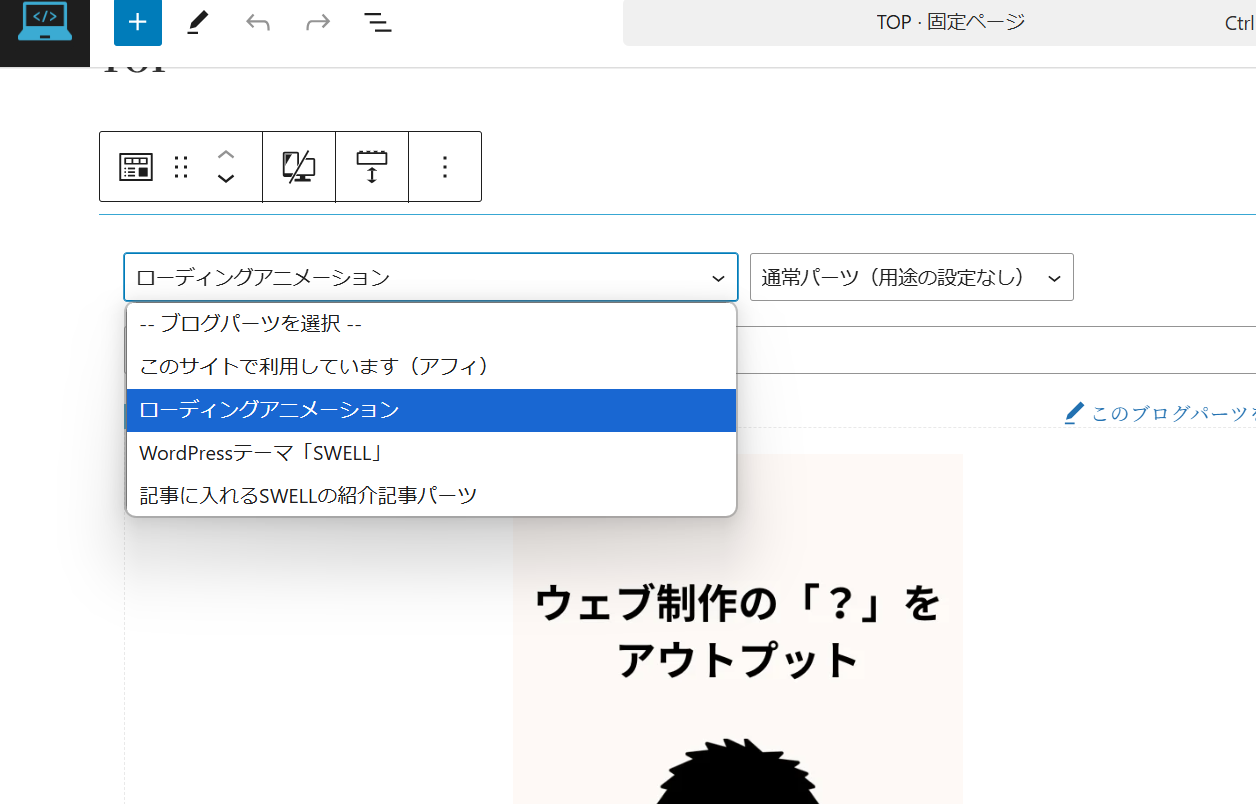
ブログパーツの設置

設置したいページの一番上にブログパーツを呼び出します。
コード実装の手順
.loading {
position: fixed;
top: 0;
left: 0;
z-index: 2;
width: 100vw;
height: 100vh;
background-color: #fff; /* 背景カラーの変更(#カラーコードを変更) */
display: flex !important;
align-items: center;
justify-content: center;
animation: fadeOut 1.5s 2s forwards;
}
.loading img {
opacity: 0;
animation: logo_fade 2s 0.2s forwards;
width: 250px; /* ロゴのサイズを指定(パソコン) */
}
@media screen and (max-width: 959px) {
.loading img {
width: 200px; /* ロゴのサイズを指定(スマホ) */
}
}
@keyframes fadeOut {
0% {
opacity: 1;
}
100% {
opacity: 0;
visibility: hidden;
}
}
@keyframes logo_fade {
0% {
opacity: 0;
transform: translateY(20px);
}
60% {
opacity: 1;
transform: translateY(0);
}
100% {
opacity: 0;
}
}document.addEventListener("DOMContentLoaded", () => {
const content = document.getElementById("content");
const fixHeader = document.getElementById("fix_header");
content.style.zIndex = 101;
fixHeader.style.opacity = 0;
setTimeout(function () {
document.getElementById("content").style.zIndex = 1;
content.style.zIndex = 1;
fixHeader.style.opacity = 1;
}, 3000);
});masuさんのこちらの記事を参考にさせて頂きました。













コメント